
今回からまた簡単な幾何学模様の描き方をご紹介します。
以前の記事で、幾何学模様の描き方として同じ図形をひたすら羅列して描く方法をご紹介しました。
そしてその羅列方法にも4つのパターンがあり、同じ図形でもそのパターンごとに印象を変えて違う模様が描けることをご紹介しました。
この方法を使えば簡単な図形一つだけでも幾何学模様を描くことができます。
しかし一見すると、一つの図形だけで描く模様は単調かもしれません。
そこで今回は、二種類以上の図形を組み合わせて幾何学模様を描く方法をご紹介します。
最後に曼荼羅模様の描き方についても少し触れますので、ご興味ある方はぜひご覧ください。
今回もグリッドノート(方眼紙)を使って説明しますので、お手元にご用意いただけたらやりやすいかと思います。
見やすいサンプルにするため画像は全てIllustratorで作成しています。画像のようにまっすぐな線を引くには定規の使用をオススメします。参考までにご覧ください。
図形だけで描く模様:配列パターンを復習
今まで当ブログでご紹介してきた図形の羅列だけで描ける幾何学模様、とても簡単なので軽く復習していきたいと思います。
図形は菱形と三角形を使用します。
単純な羅列模様
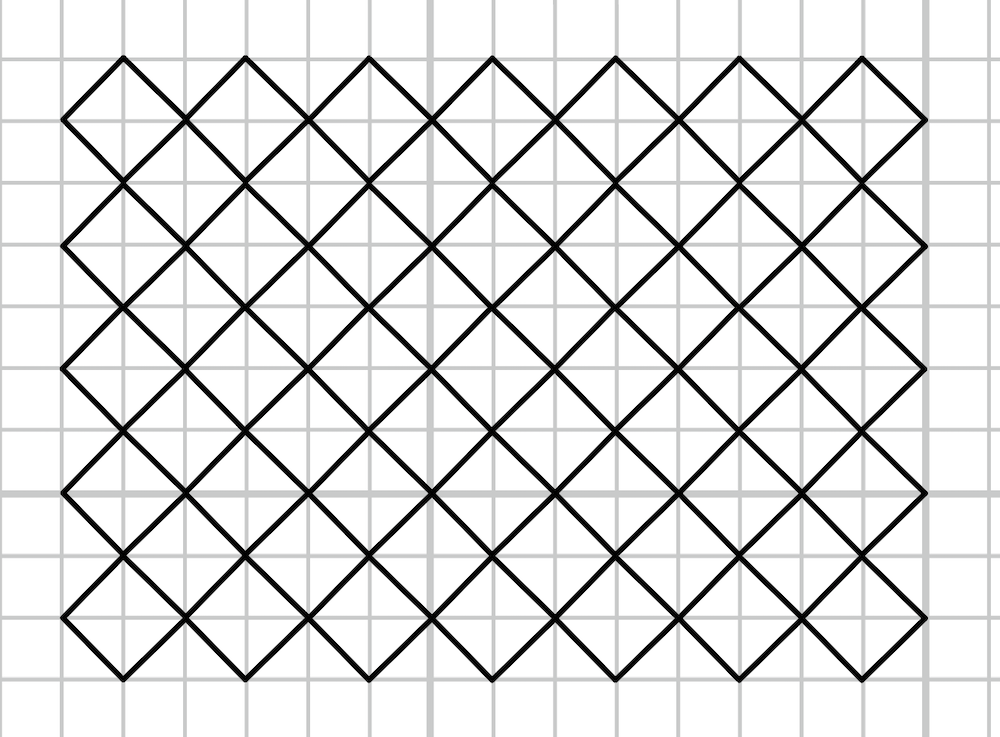
まずはとても単純な、ただ図形を並べるだけで描く方法です。
菱形

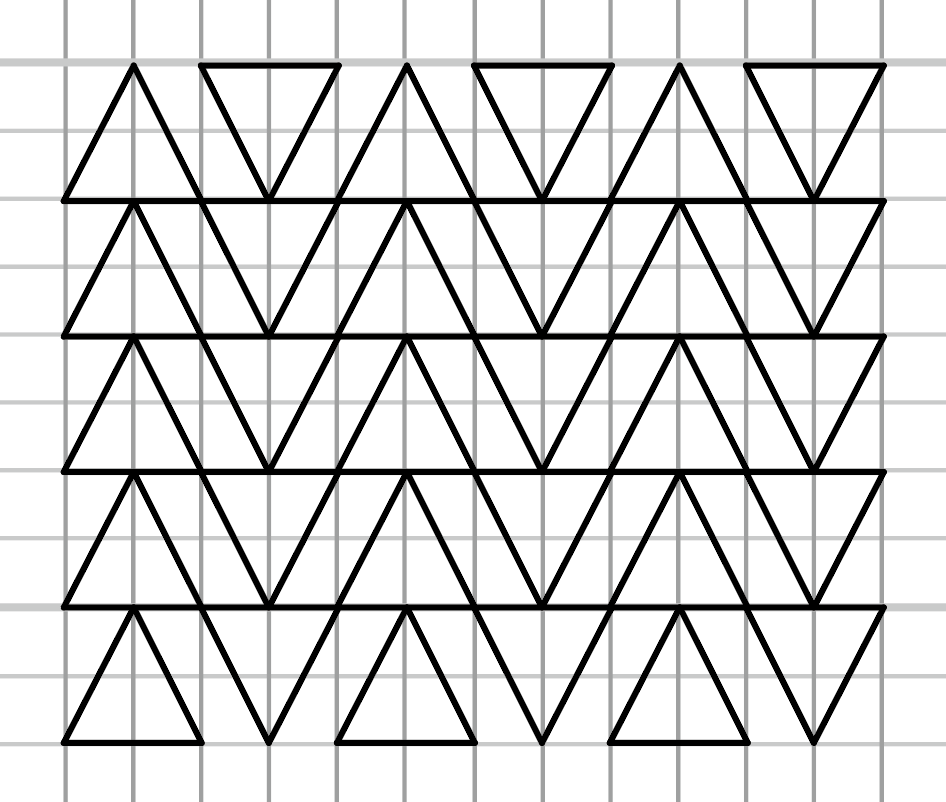
三角形

アレンジを加えた配列パターン
次に、羅列パターンにアレンジを加えて描く方法です。
先ほどは同じ形・同じサイズの図形をただ単純にズラズラっと並べただけですが、そこに様々な変化をつけるとまた違った印象の幾何学模様を描くことができます。
先ほど冒頭でご紹介した関連記事にそのアレンジ方法が詳しく説明されていますが、この記事ではそのアレンジを「配列パターン」と呼称します。
「配列パターン」の文字が出てきたら、これから示す下記4つのパターンを思い浮かべてください。
配列パターン① ずらす(平行移動)
菱形

三角形

配列パターン② サイズを変える
菱形

三角形

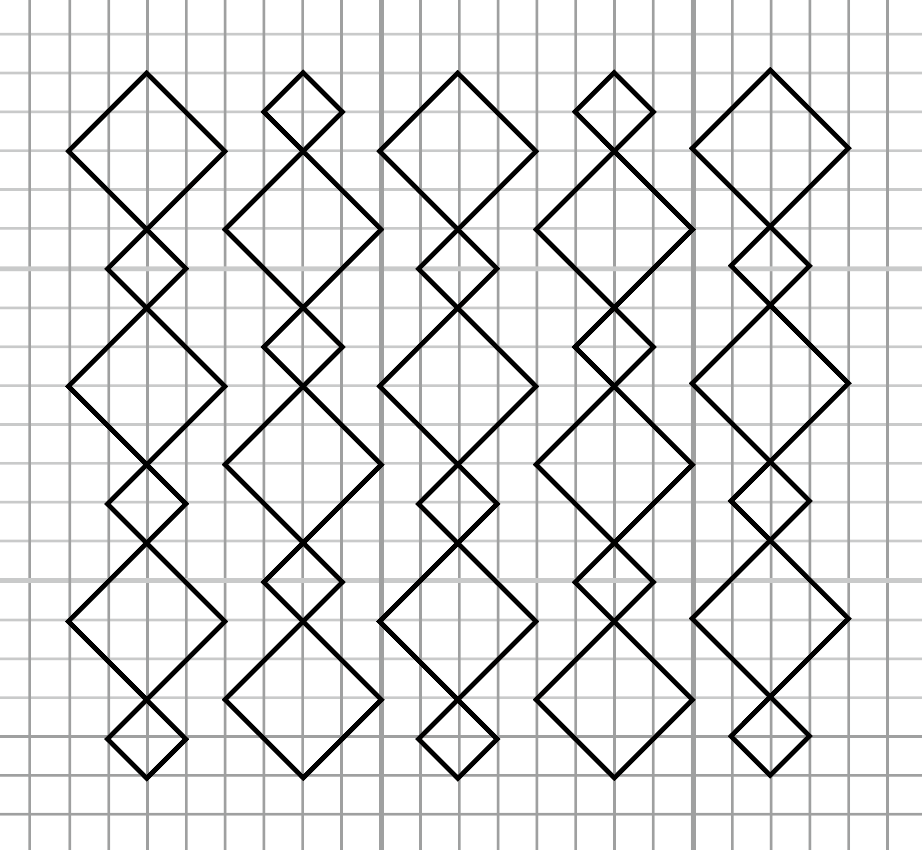
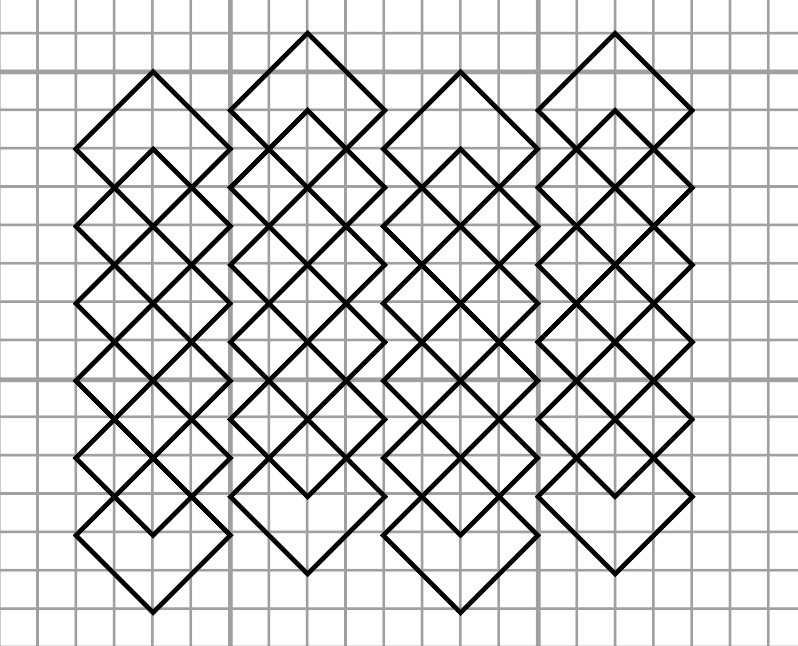
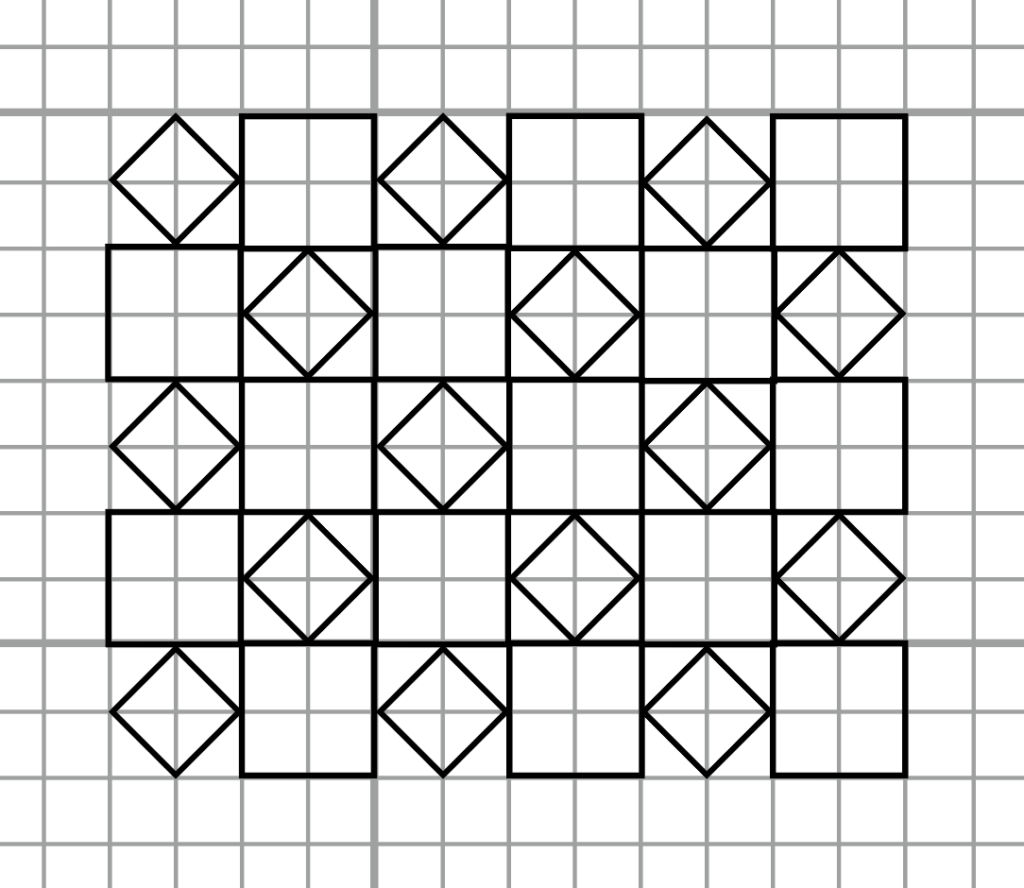
配列パターン③ 重ねる
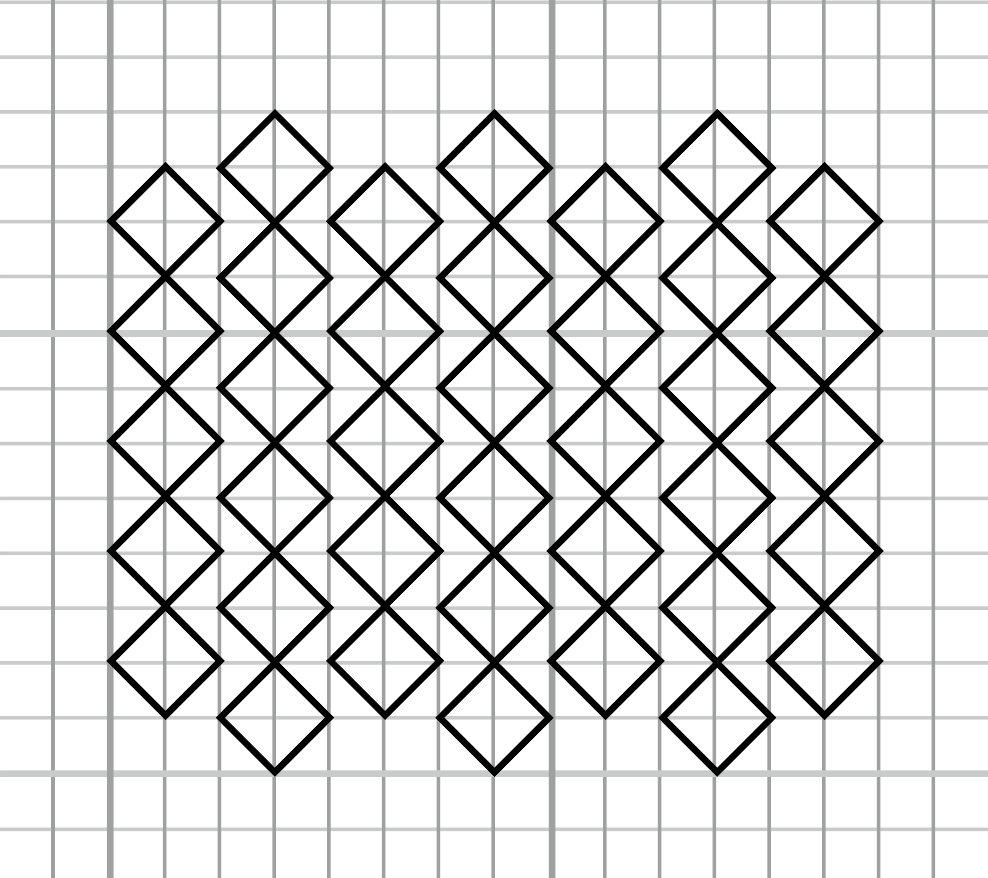
菱形

三角形

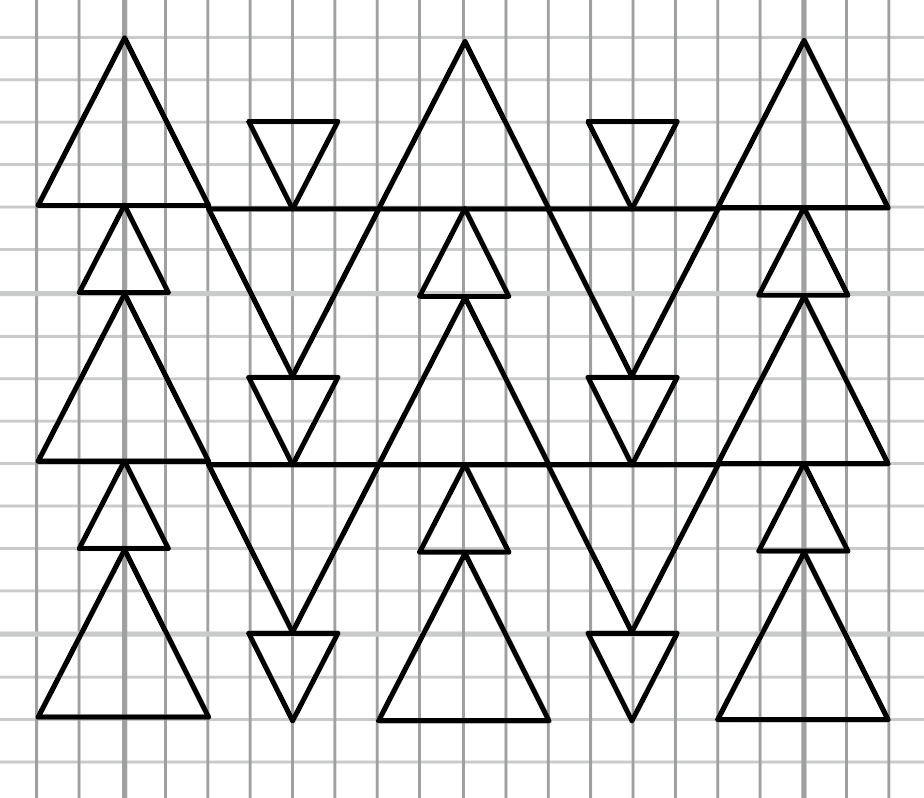
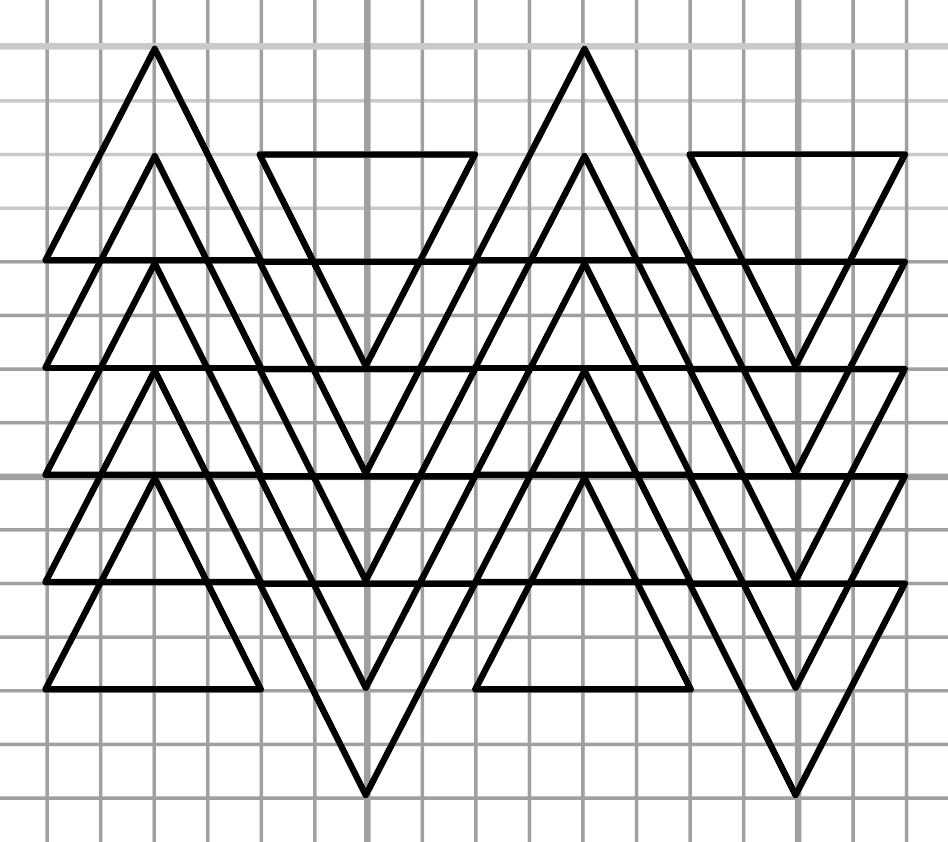
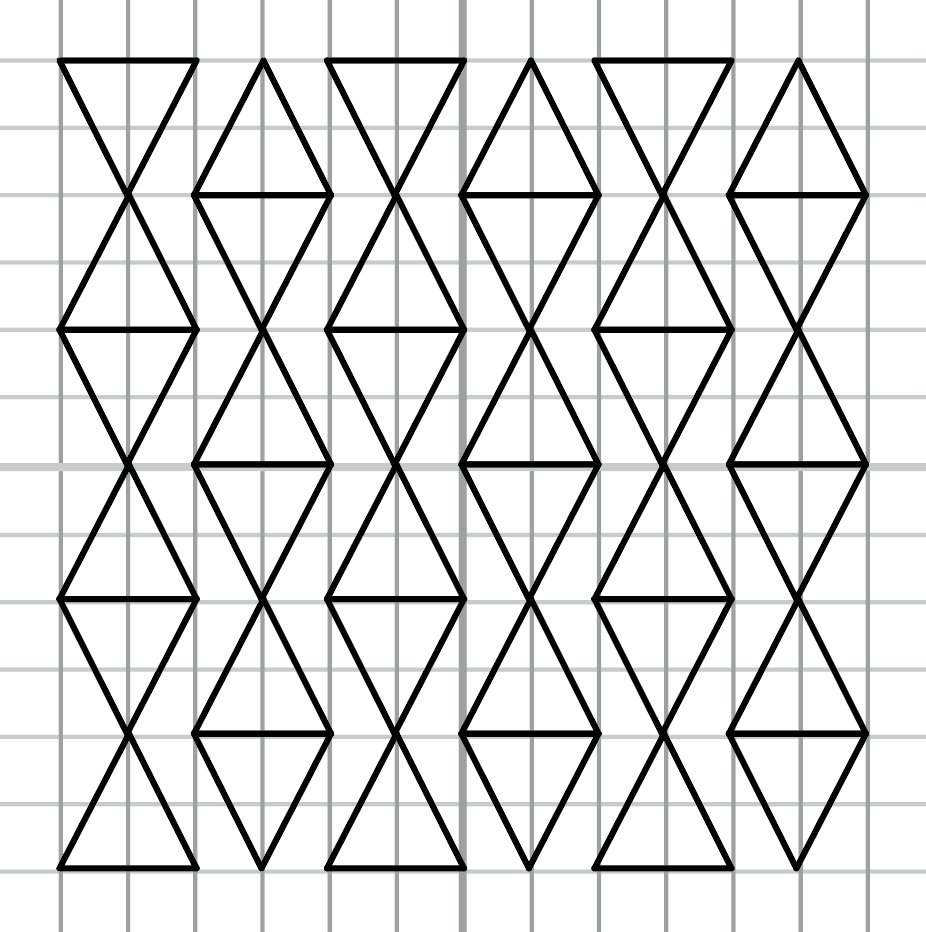
配列パターン④ 向きを変える
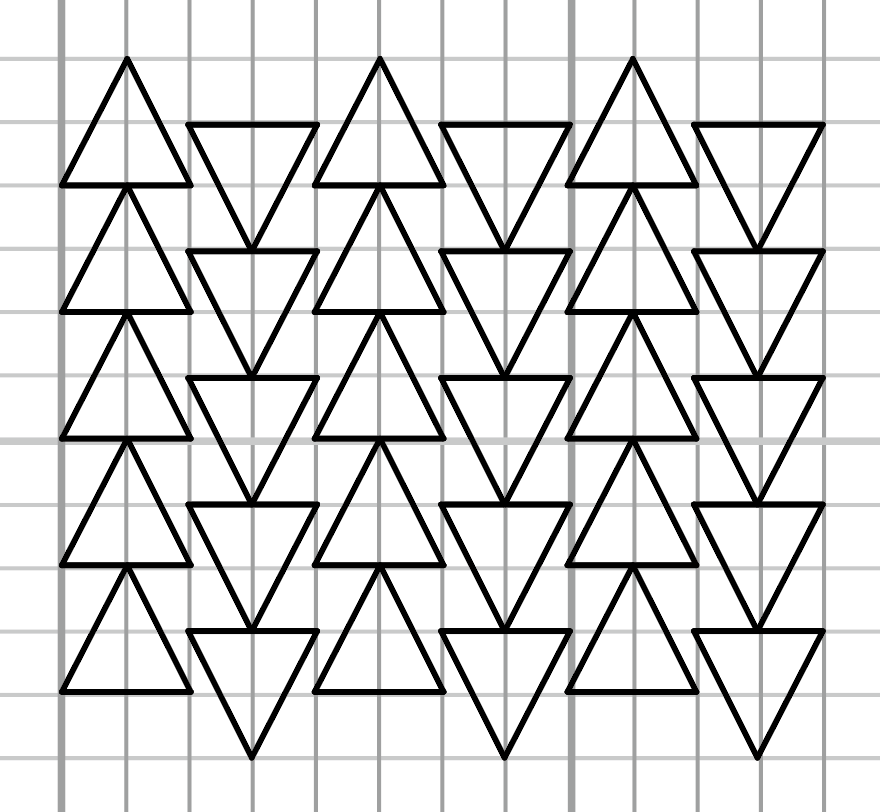
菱形

三角形

以上が、菱形と三角形による配列パターンの紹介です。
特にどこを変えたのか説明は省きましたが、始めの羅列模様と比べれば違いはわかると思いますのでそれぞれ見比べてみてください。
厳密に言うとこの4パターンだけではないのですが、あくまでも分かり易く理解していただくため、よくあるパターンとして4つに絞ってご説明しています。
配列パターンの組み合わせ
そしてさらに、4つの配列パターンを2つ以上組み合わせて描く方法もあります。
「ずらす(平行移動)」と「重ねる」を組み合わせてみたり、

「サイズを変える」と「向きを変える」を組み合わせてみたり。

また2つに限らず3つ4つと配列パターンを組み合わせれば、たった一種類の図形でも沢山のバリエーションを生み出すことができます。
これに関しては全てを紹介するには膨大な作例を要することになるので、こういった方法もあるということだけ念頭に置いていただければ大丈夫です。
詳しくは下記の記事で紹介しています。
以上、これまで当ブログでご紹介した『図形だけで描く幾何学模様』の内容をザッとご説明しました。
そしてここまで全て、それぞれ一種類の図形だけで描いています。
一種類の図形だと簡単に描ける分パターンも決まってきますが、ここに別の図形を組み合わせると一気に印象が変わります!
では、早速試してみましょう。
2種類の図形で描く模様
ただ図形を羅列させるだけでも模様にはなりますが、図形の種類を増やせば増やすほど印象は変わり色んな模様を作ることができます。
では、先ほど使った図形:菱形と三角形で制作してみましょう。
菱形×三角形の幾何学模様
まずは一番単純な組み合わせ方です。
向きはそのままで、図形を交互に配置していきます。
作例1


どうでしょうか。模様に見えるでしょうか…?
私にはただ並べているだけ、な印象に映りました。笑
変化のない羅列は、図形一種類なら統一感が生まれて模様に見えてくるのですが、違う図形を入れ込むと急に統一感がなくなり本当にただ図形を並べているだけの印象となってしまうんですね。
これは実際やってみて意外でした!(今まであまりやったことがなかったです)
ではここで、4つの配列パターンを使いたいと思います。
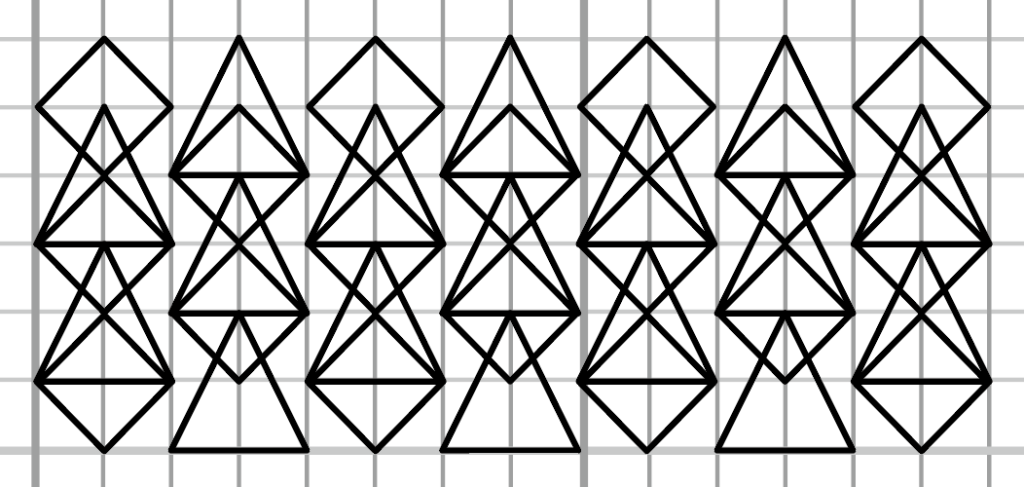
菱形×三角形:配列パターン「向きを変える」
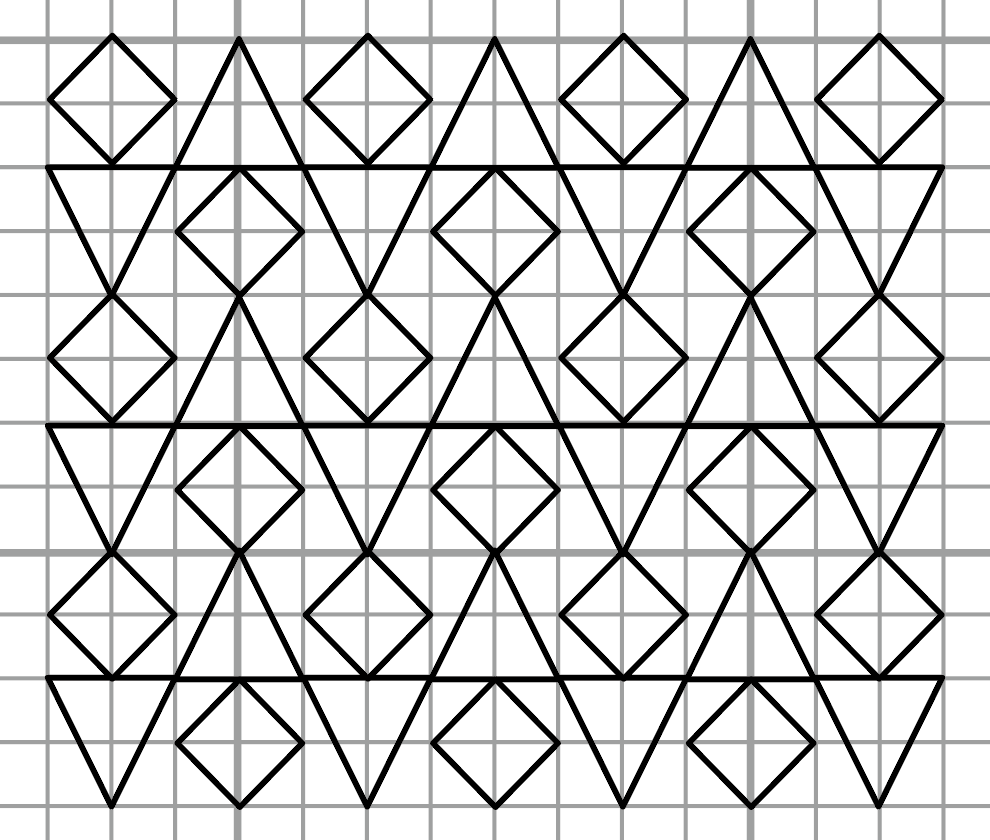
先ほどの作例①、左から1・3・5・7列目の三角形の向きを下に変えます。
作例2


作例①と比べてみてどうでしょうか。少し模様らしさが生まれたように感じます。
さらに模様らしさを出すために、ここにもう一つの配列パターン「ずらす(平行移動)」を付け加えてみます。
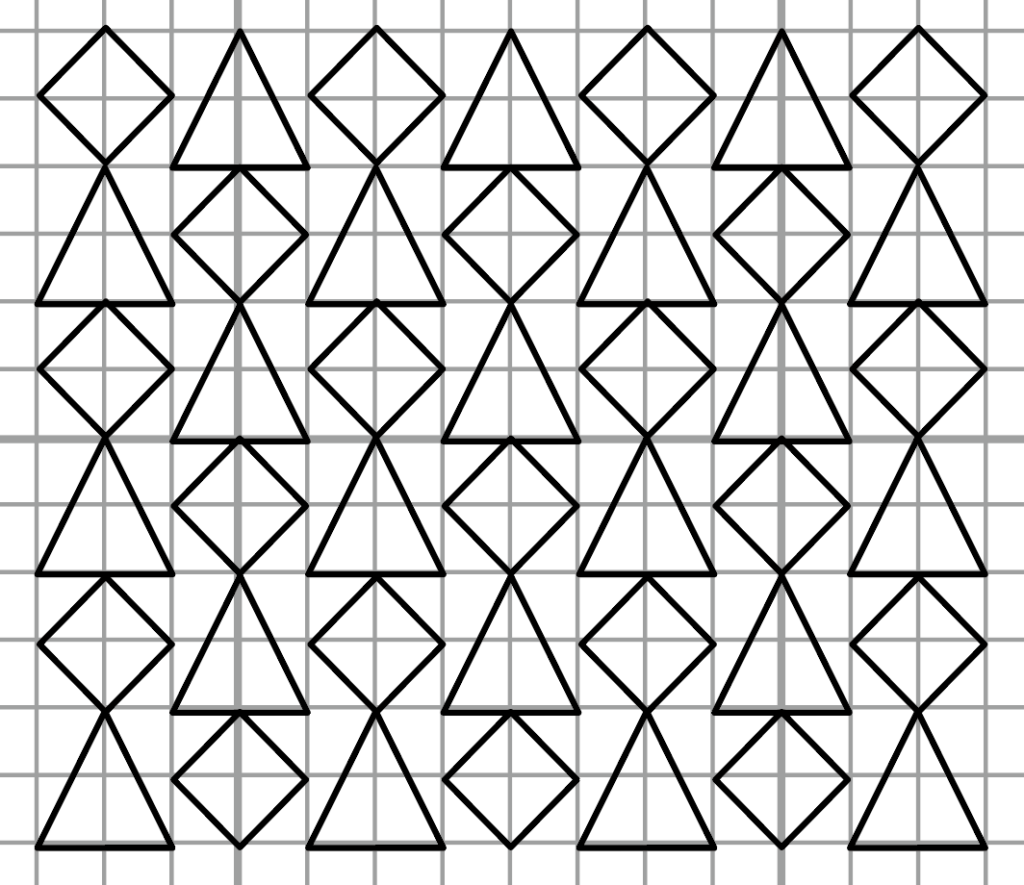
菱形×三角形:配列パターン「向きを変える」「ずらす(平行移動)」
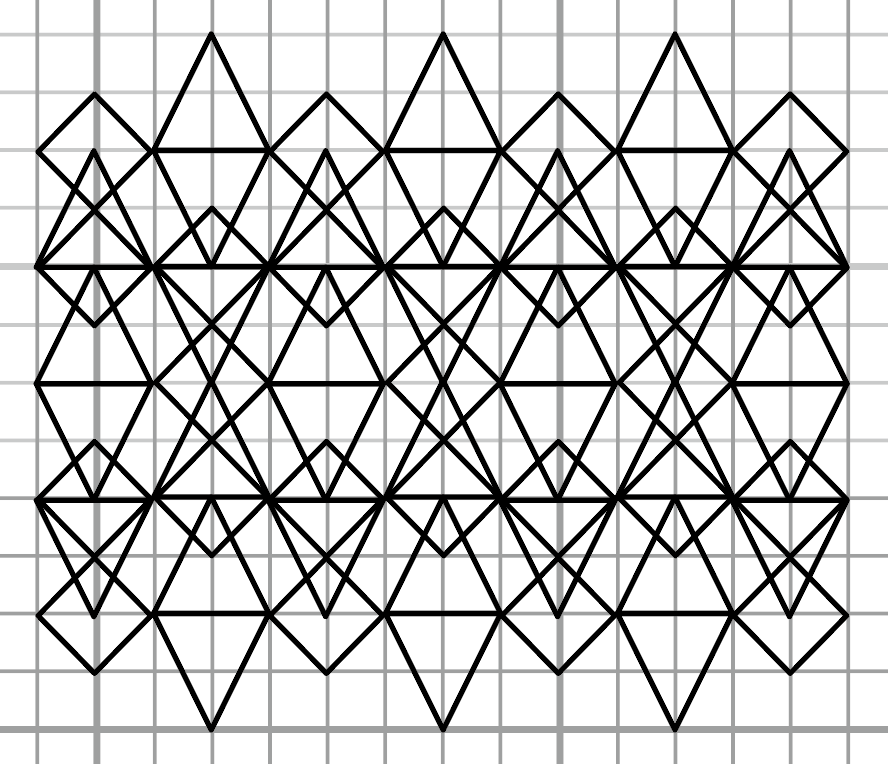
作例3


左から2・4・6列目を一マスずつ上にずらしました。
さらにアレンジしてみます。
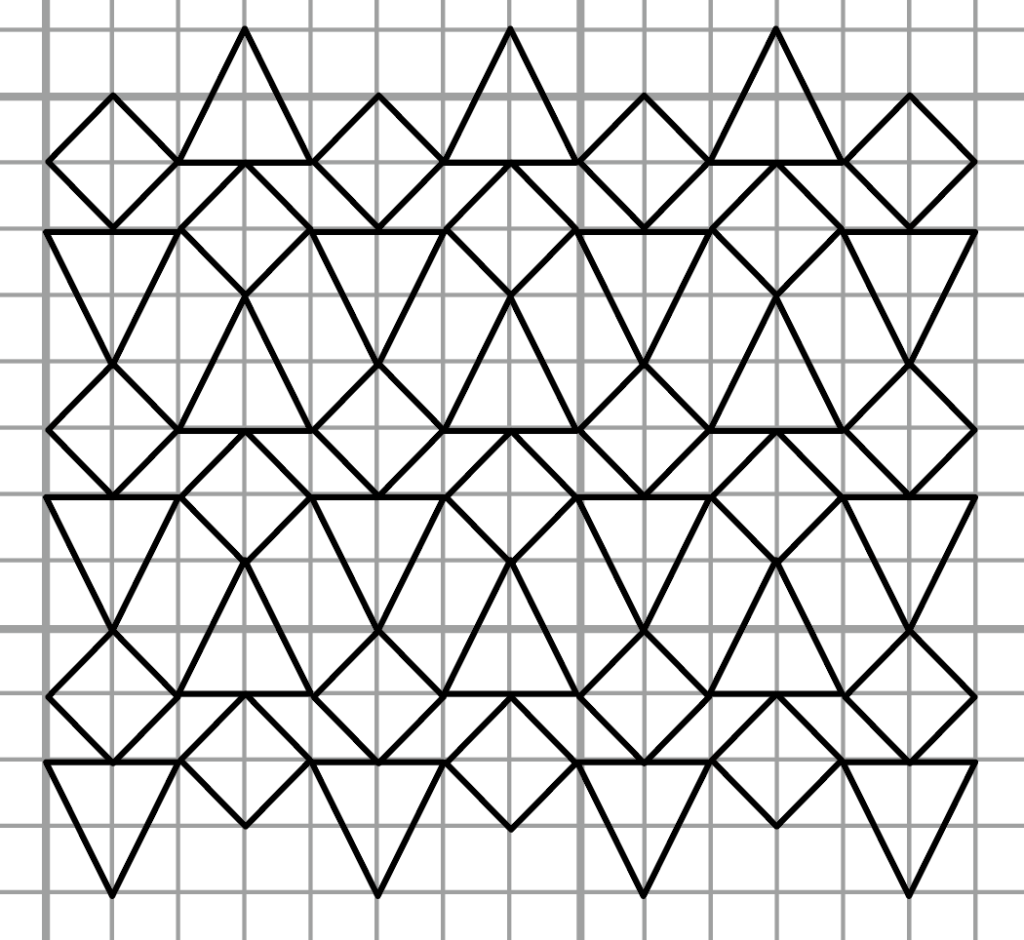
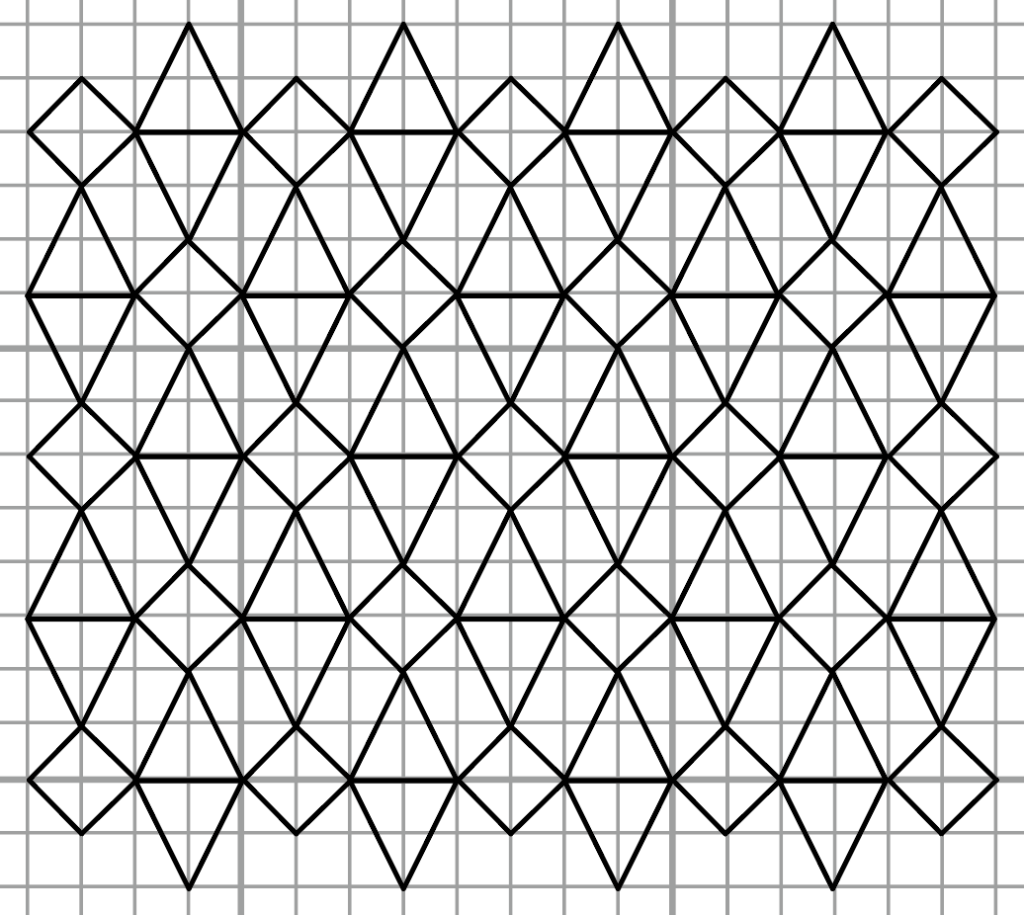
作例4

このような形になりました。
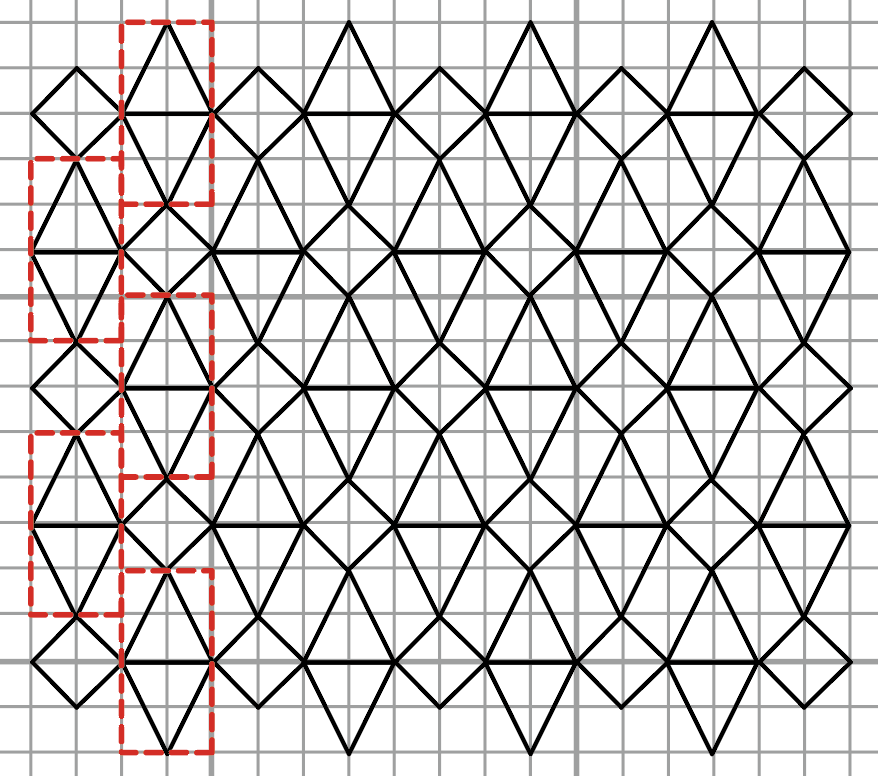
詳しいアレンジ方法は下記の画像の赤枠部分をご覧ください。
菱形の間に三角形を連続して2個ずつ入れ込みました。

かなり印象が変わったと思います!
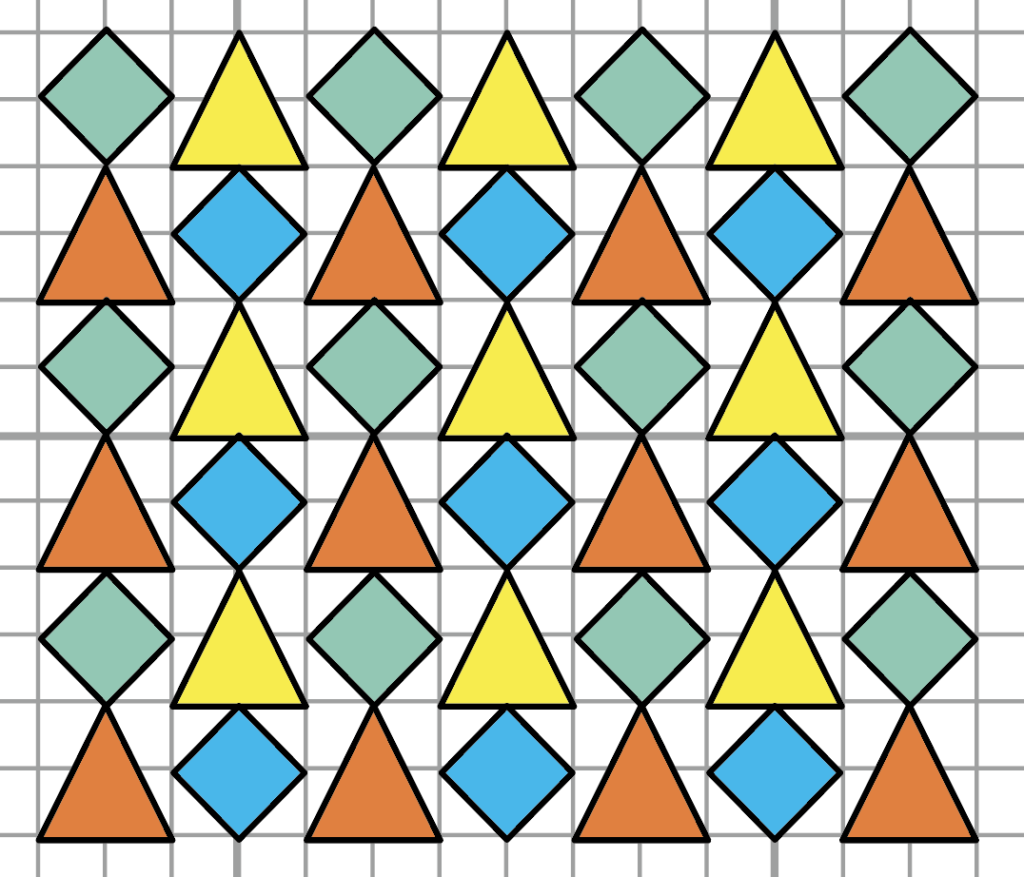
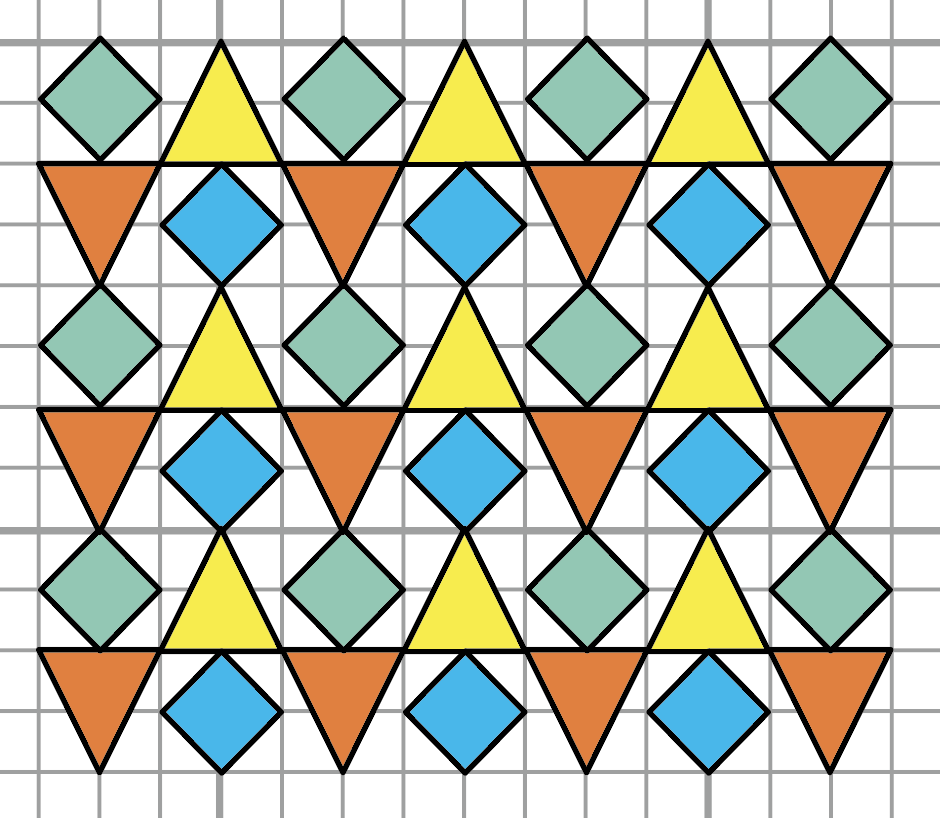
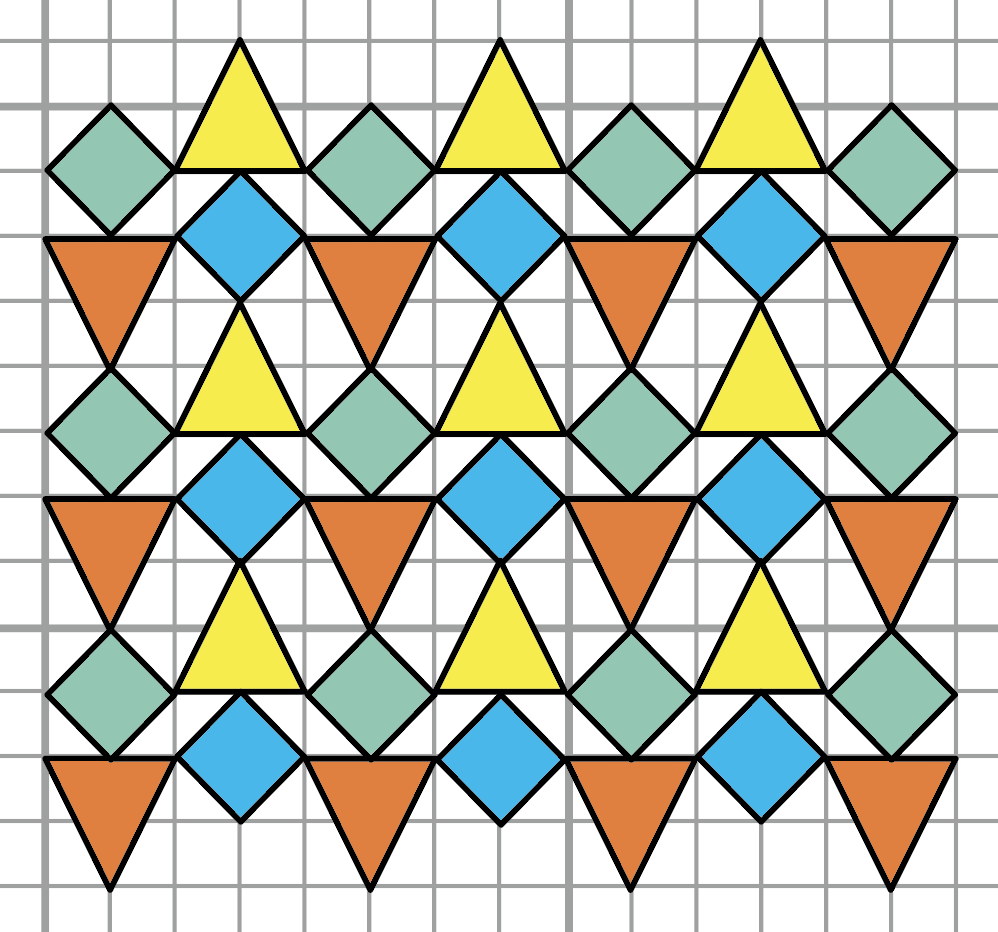
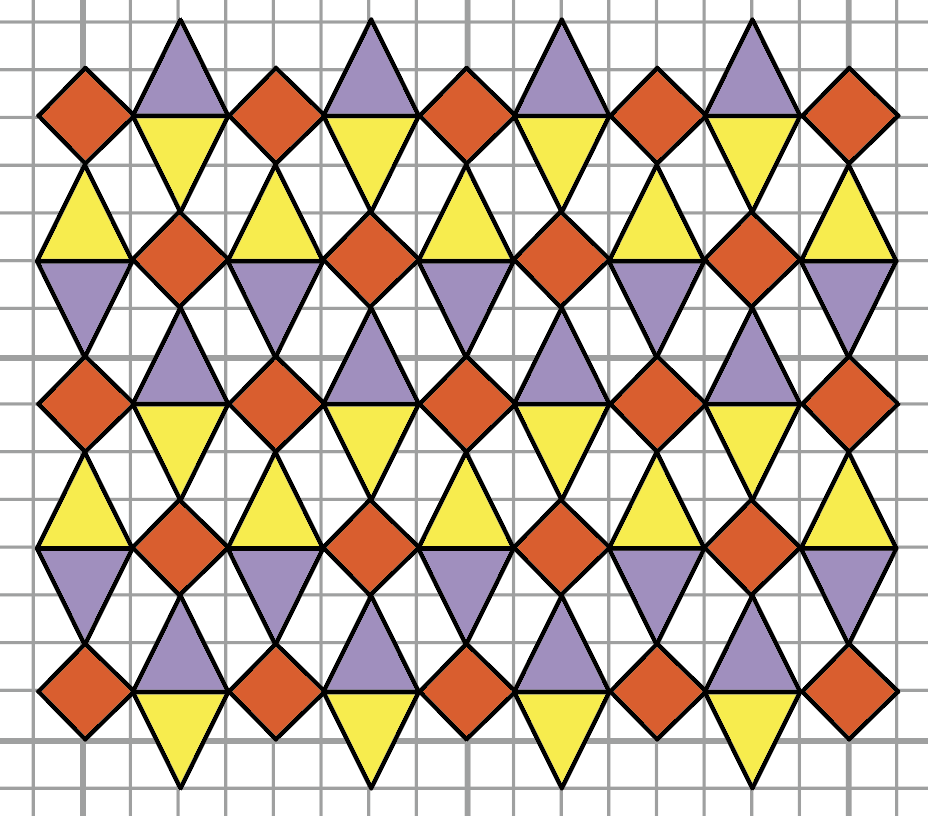
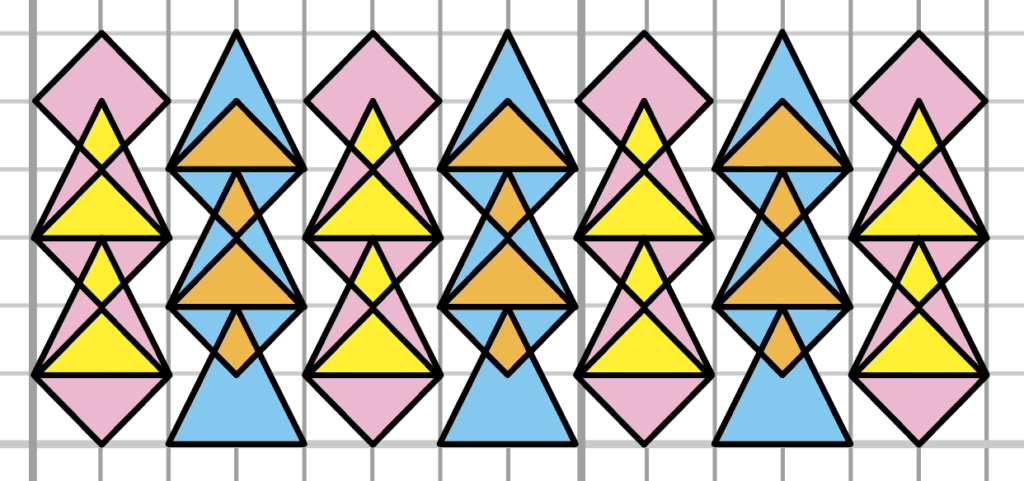
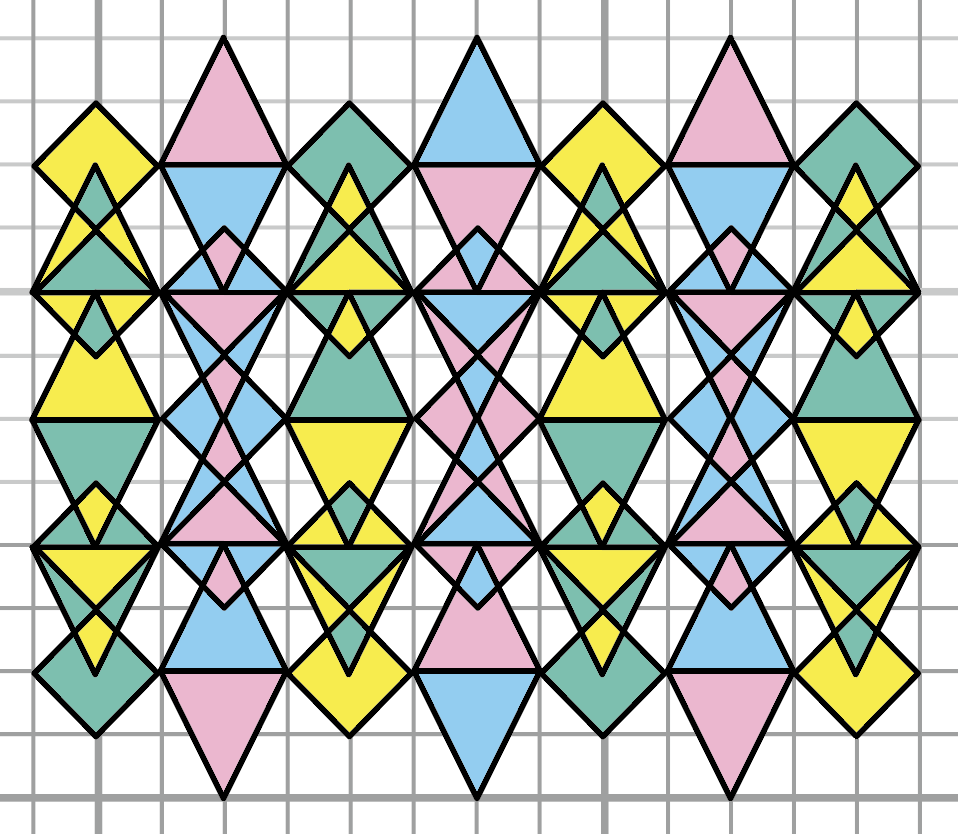
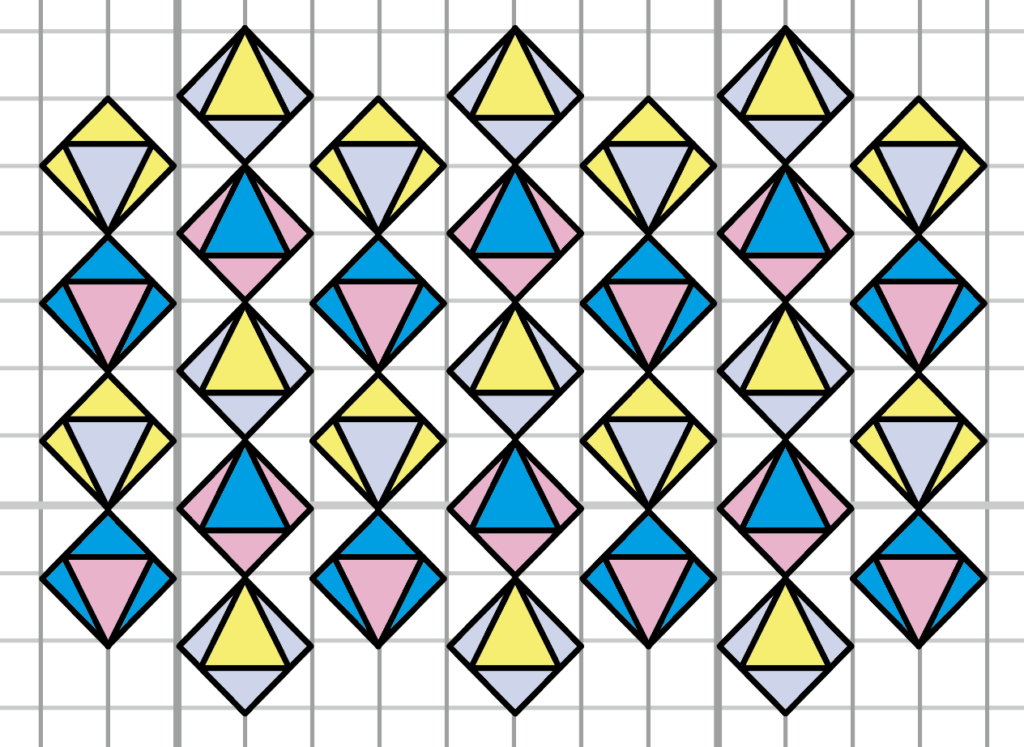
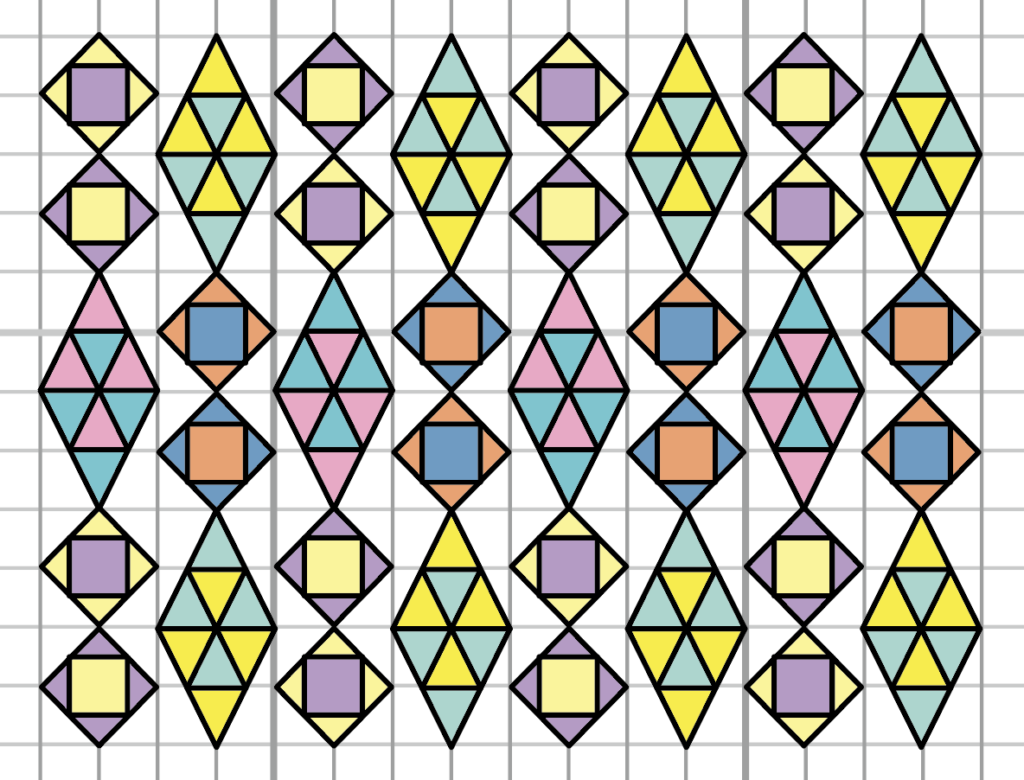
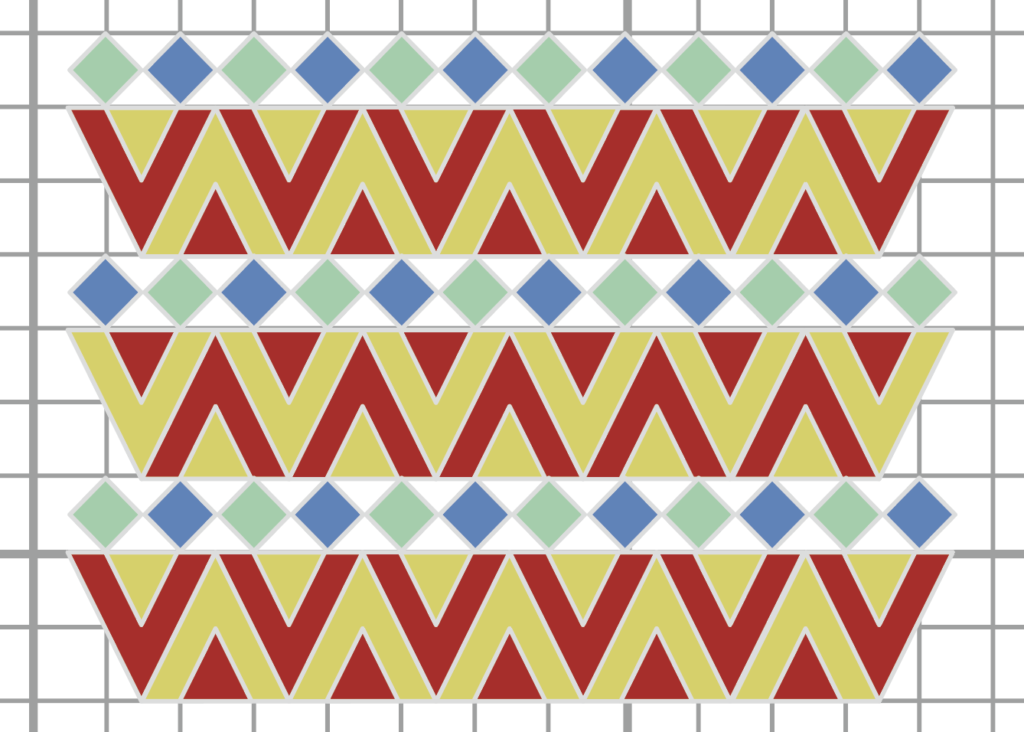
そしてここに色を加えるとまた印象が変わります。

いかがでしょうか?
色にもよりますが、ダイヤ形と長めの三角帽のような形はポップな印象を与えてくれます。
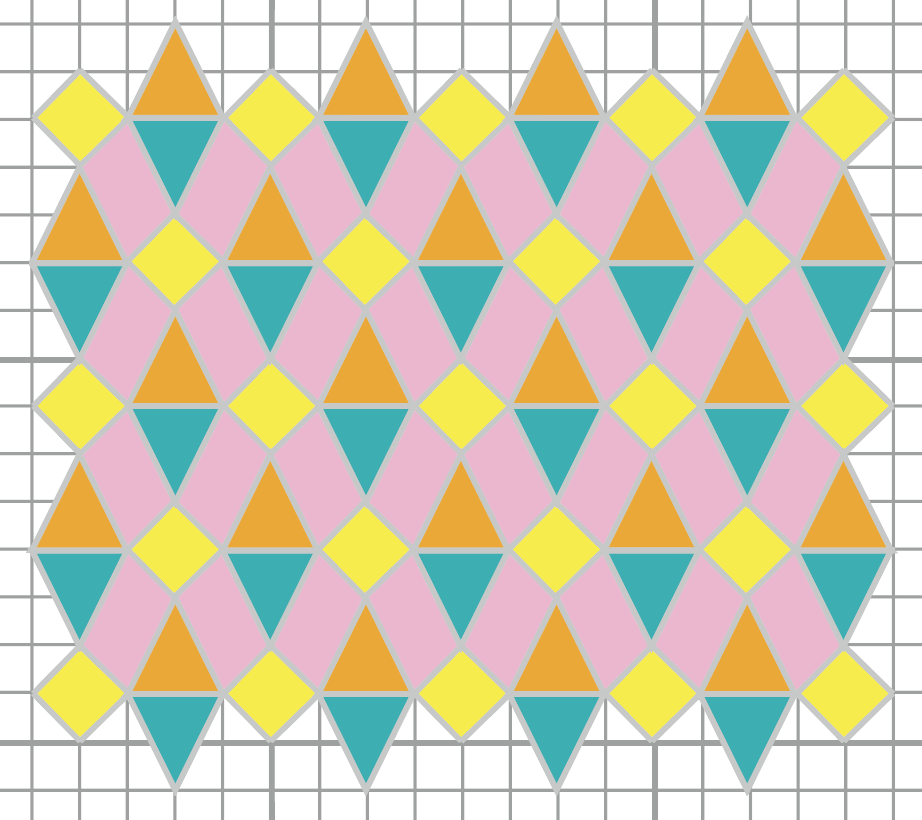
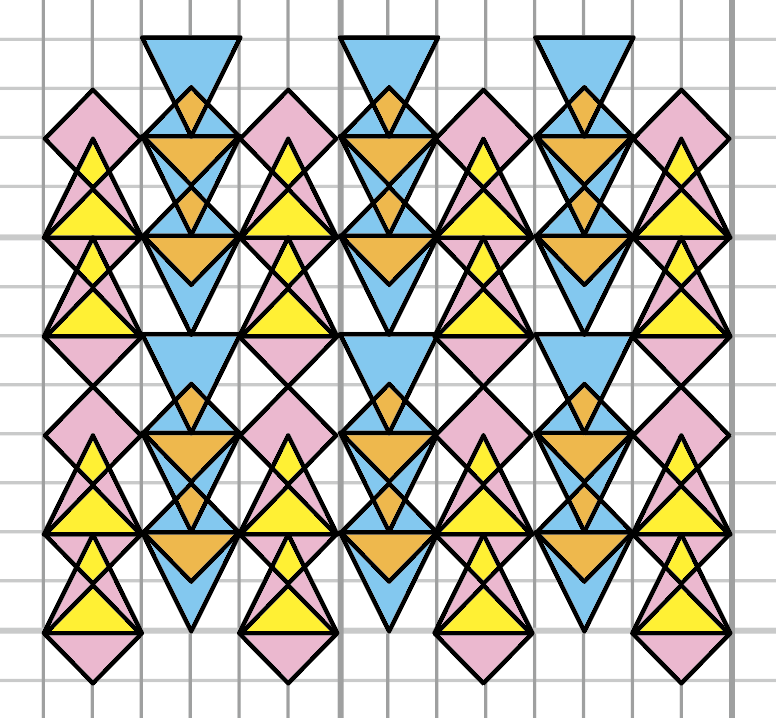
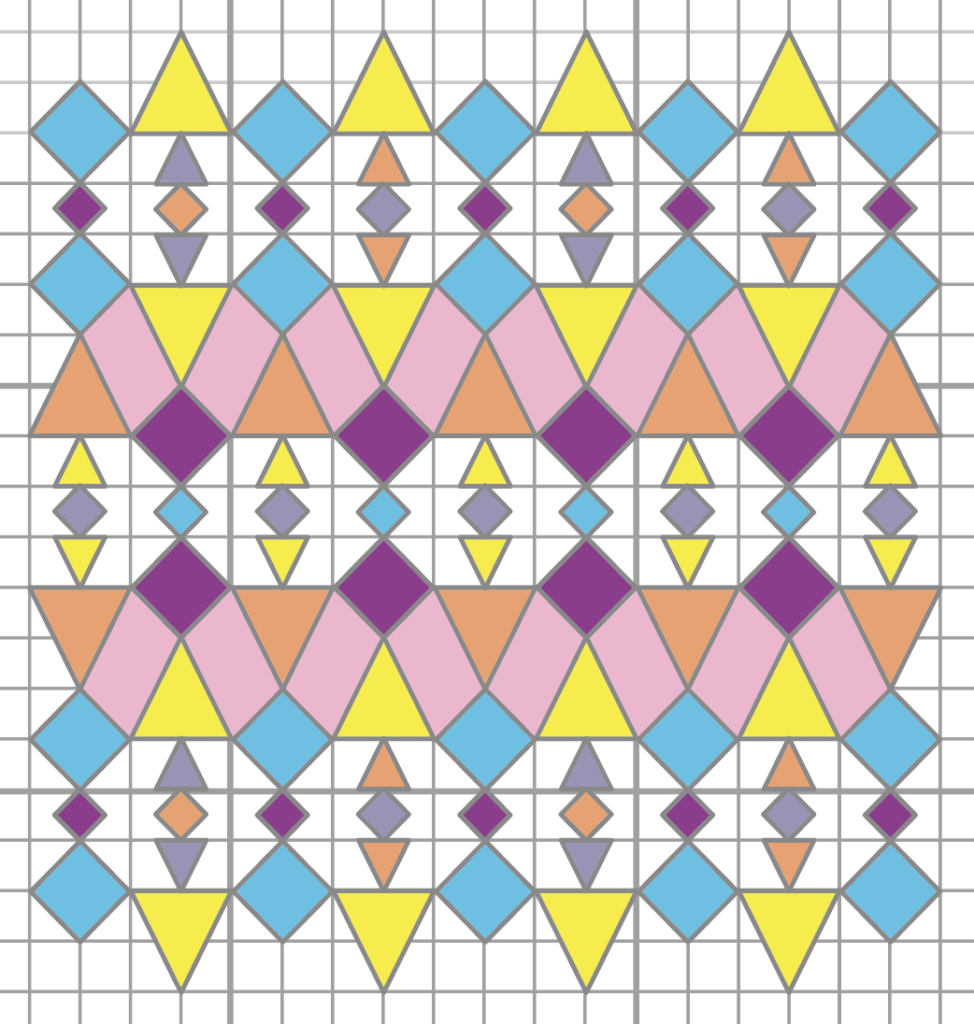
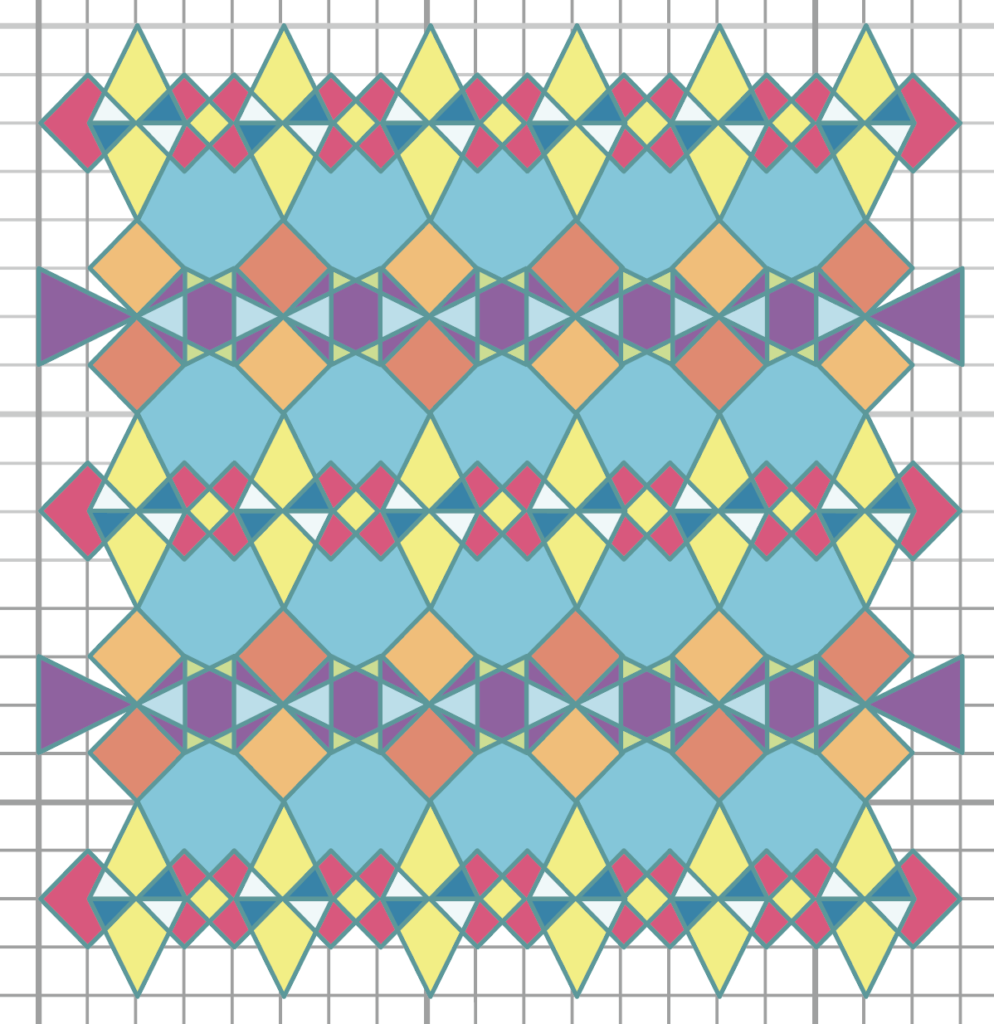
さらに、菱形と三角形の間に出来た平行四辺形にも着色すると、また違った印象の模様となります。
下の画像ではピンクの部分が平行四辺形です。

枠線をグレーにしたので印象がかなり変わりますが、こちらの方が個人的には模様らしさが際立っているように感じますね。
隙間なく図形が敷き詰められていると模様らしさは格段に上がります。
このようにアレンジにも少し手を加えましたが、2種類以上の図形を使って幾何学模様を描くときはただ並べるだけより配列方法に変化を加えると模様らしさを生み出すことができます。
では他の配列パターンも試してみましょう。
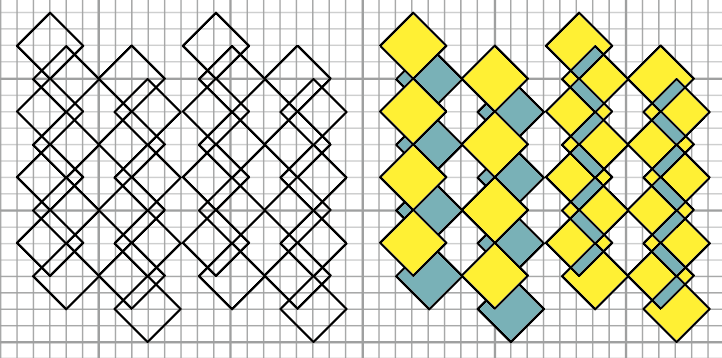
菱形×三角形:配列パターン「重ねる」
まずは「重ねる」だけで模様を考えてみます。
作例①をアレンジします。
作例5


全ての図形をそれぞれ縦向きに少しずつ重ねました。ただ少し模様としては分かりにくい印象かもしれません。
では横に重ねてみます。方眼紙の升目に合うように横にずらしてみます。
作例6

どう重ねたか分かりにくい場合、下の動画でご確認ください。
三角形を左右に一コマずつ、菱形に重なるようにずらし、全体的なボリュームを出すために縦列をつめて数を増やし、下記のようになりました。

ちょっと変わったデザインですが、先に出した作例5とは全く違う印象になりました。
他にも重ね方は色々ありますが、「重ねる」だけではなく他の配列パターンも加えてみたいところです。
ということで、すでに2つの配列パターンを使った作例3に「重ねる」を加えてみます。
菱形×三角形:配列パターン「向きを変える」「ずらす(平行移動)」「重ねる」
作例7

かなりごちゃごちゃしています!
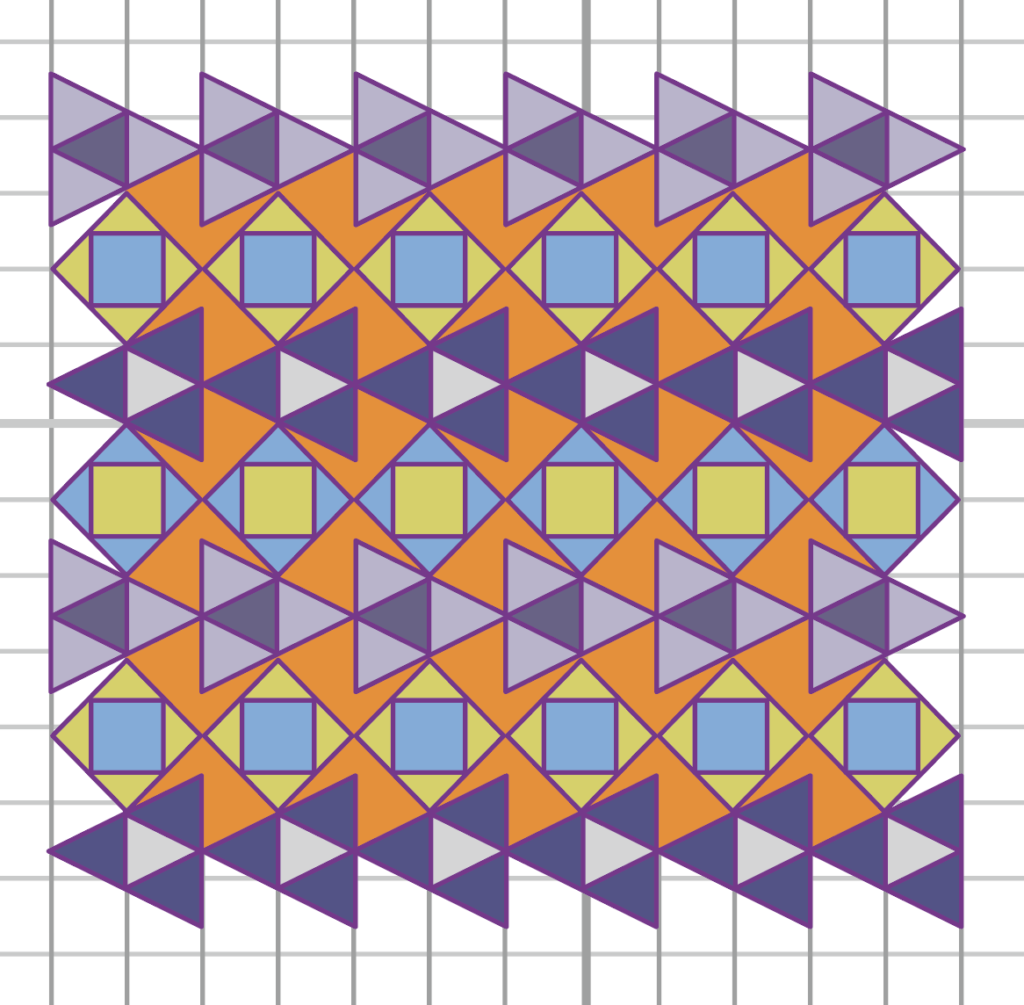
重なっている部分がわかりにくくなってしまいましたが、色を塗ってどういう模様になったか明らかにしてみます。

こうすると、重なった部分もまた新しい図形となって模様を構成する良いアクセントになっています。
少し話は逸れますが、線や白黒だけでは分かりにくくても、色をつけて模様を作る方法もあります。
線だけで描く模様や色ありきで描く模様など、色んな方法があるので徐々にご紹介していきます。
ちなみにさきほど物足りなさを感じた作例5にも「向きを変える」「ずらす(平行移動)」を追加するとこのようになりました。

左から2・4・6列目の向きを変え、一マスずつ上にずらしています。
全体的に数を増やして、模様らしさを出しました。
菱形×三角形:配列パターン「ずらす(平行移動)」「重ねる」「サイズを変える」
では最後、今までの作例は考えずに新たに模様を作ります。
菱形と三角形を使うという前提で、「ずらす(平行移動)」「重ねる」と「サイズを変える」の3つの配列パターンを利用しました。
作例8

これは菱形の中に収まるくらいに三角形のサイズを小さくし、そのまま菱形の上に重ねました。

このように、配列パターンを意識しながら描くと様々な印象の幾何学模様が生み出せます。
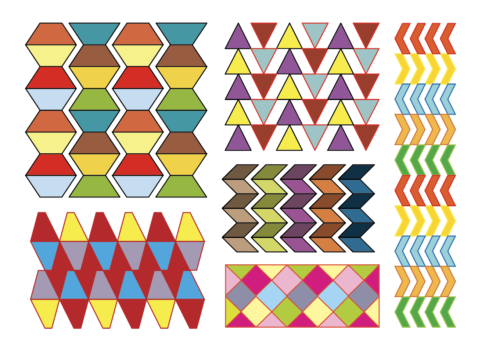
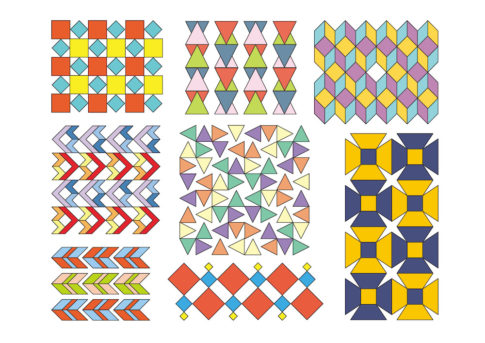
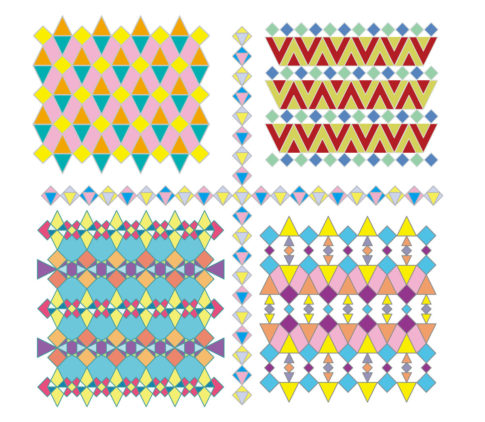
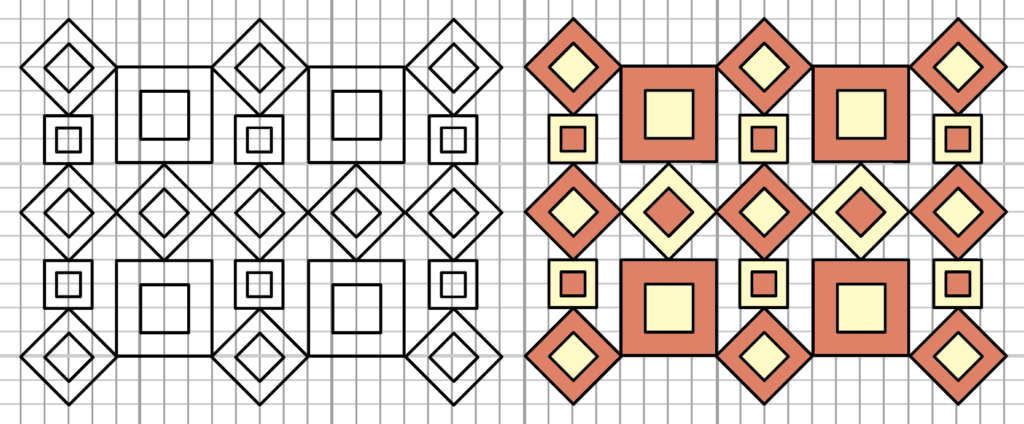
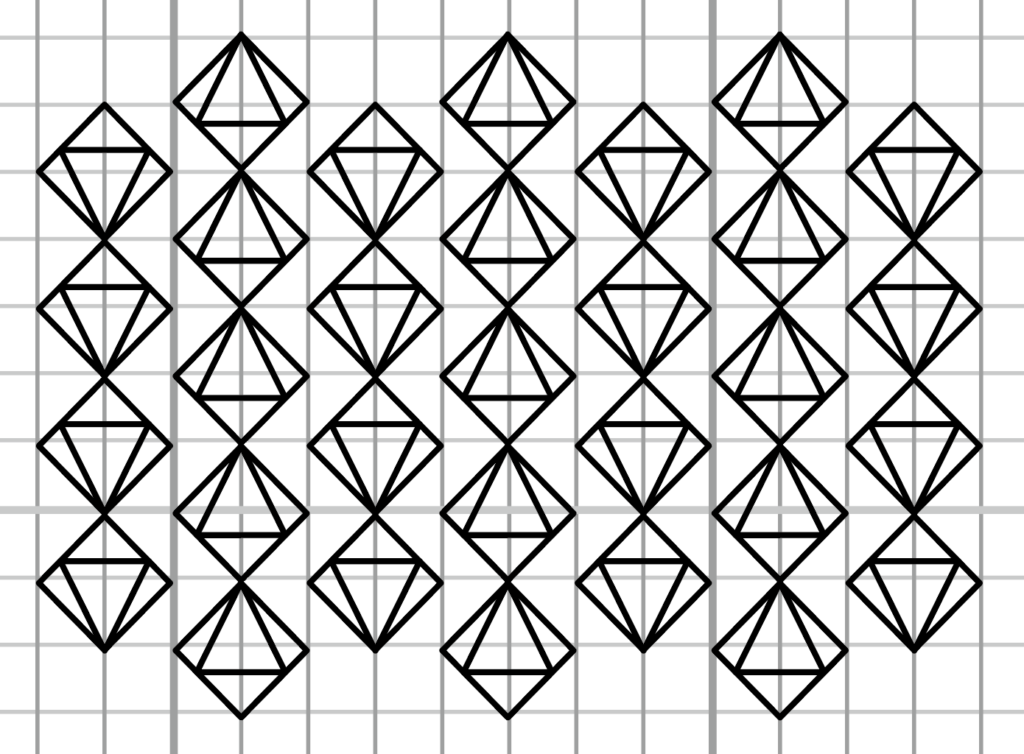
菱形と三角形だけで作る模様、色々!
ではせっかくなので、もう少し菱形と三角形だけで作る模様をご紹介します。
図形2種類だけでも、配列によって様々な模様が生み出せる面白さを感じてみてください。
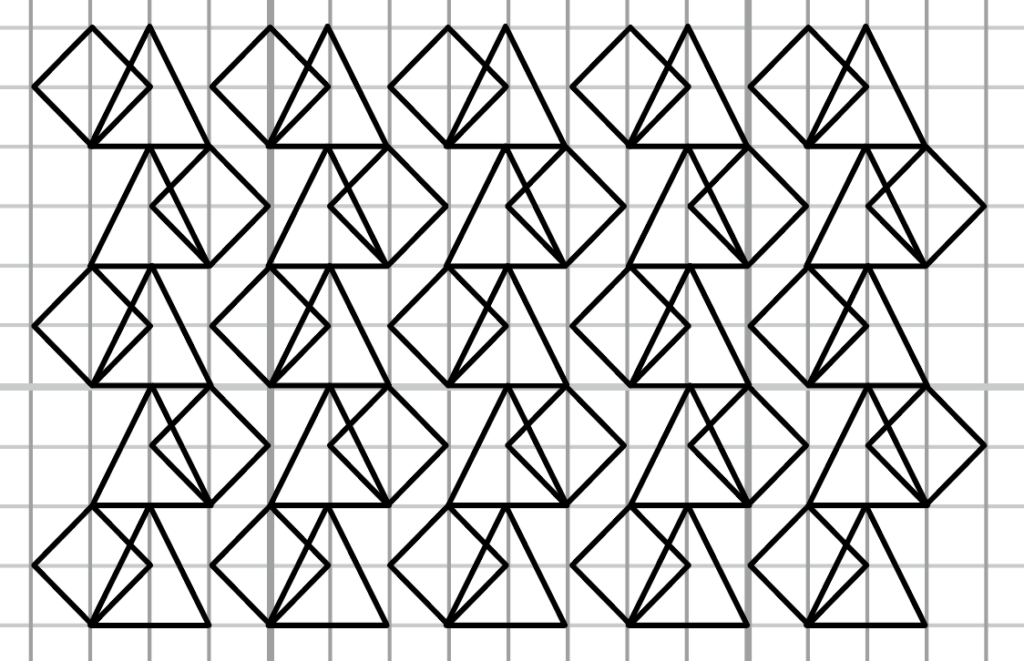
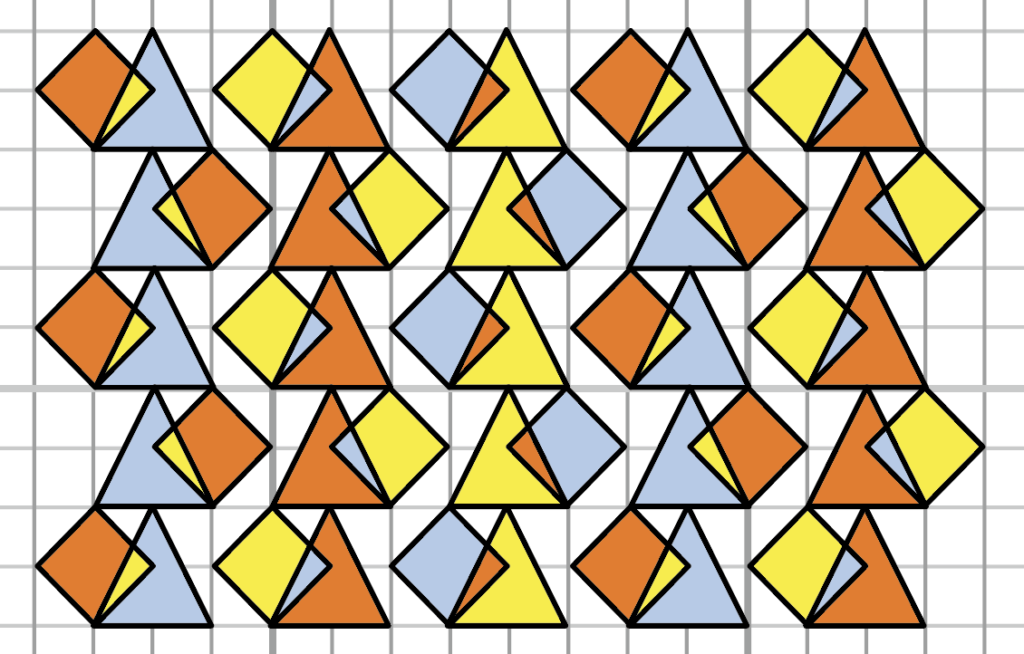
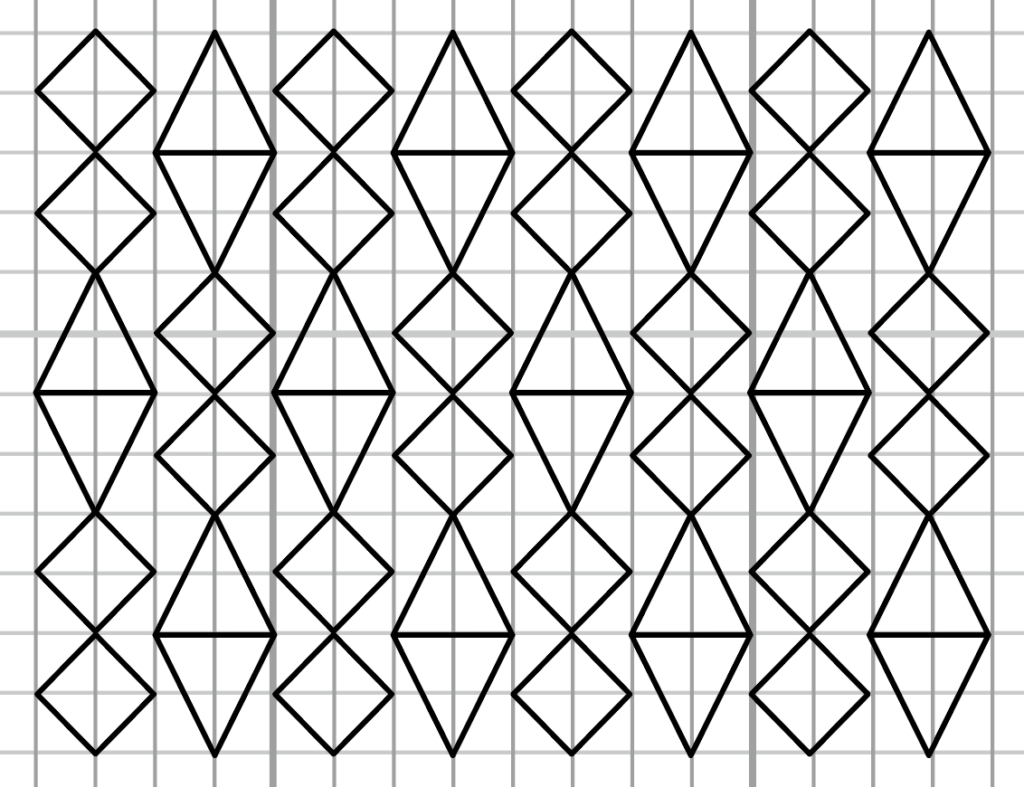
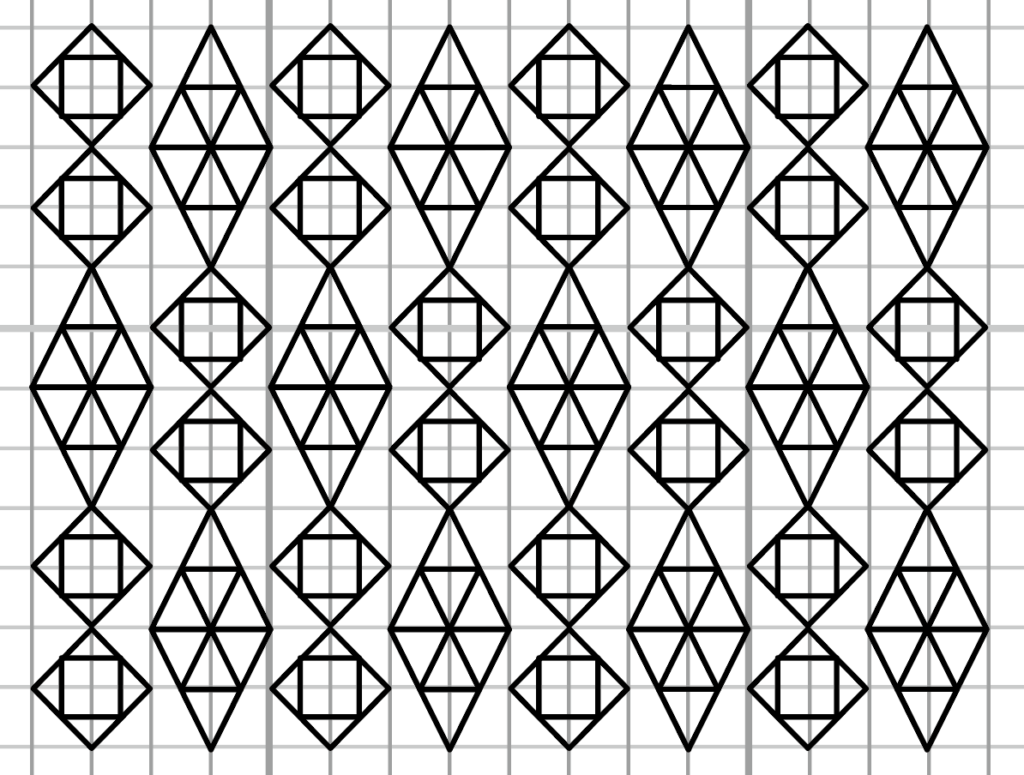
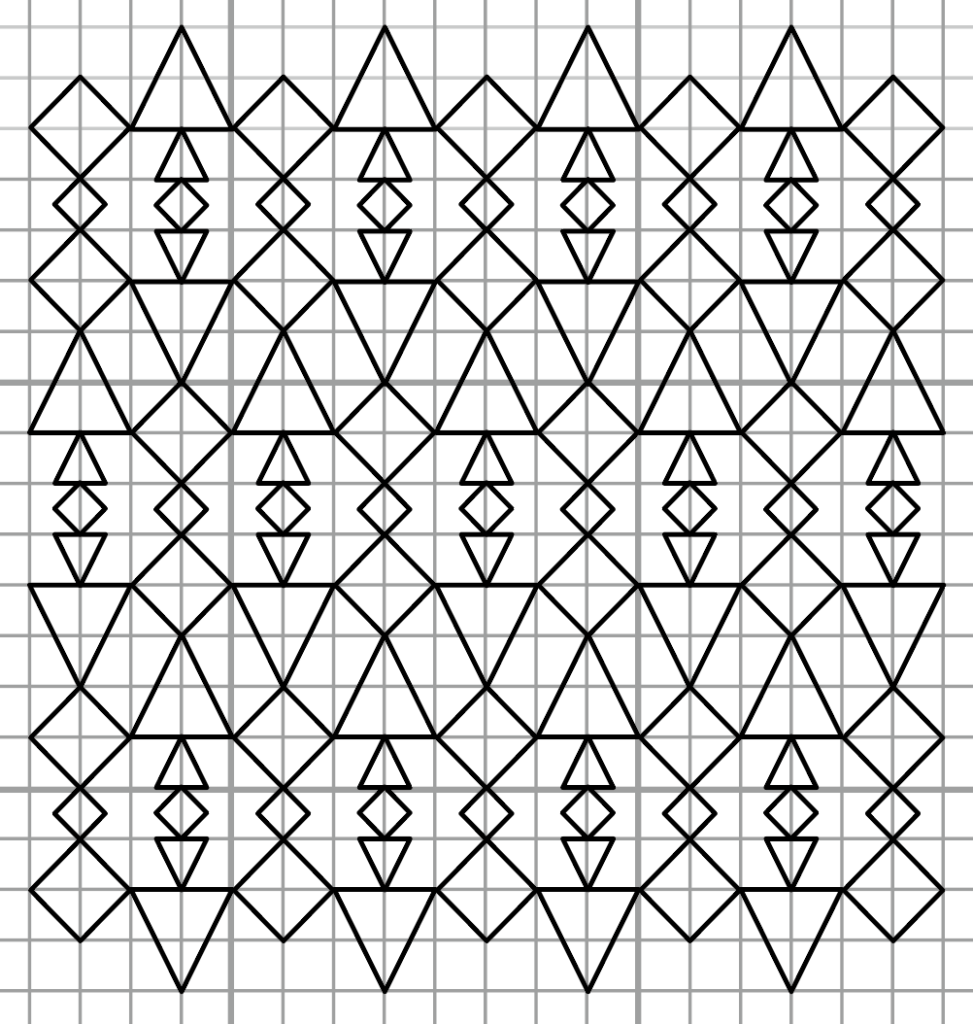
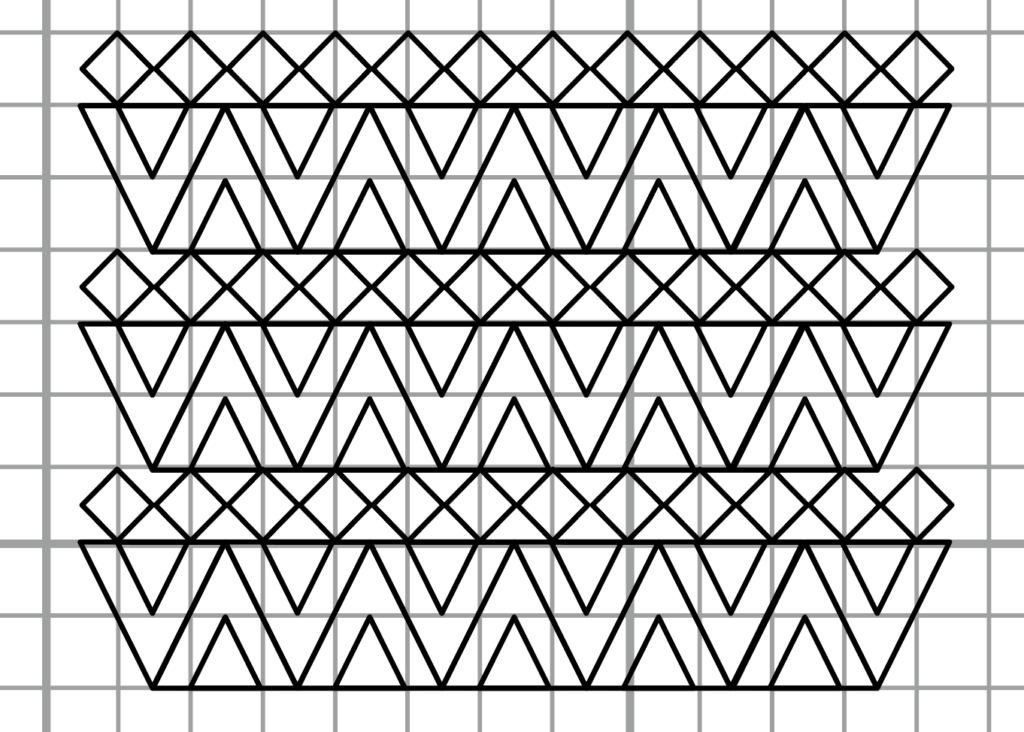
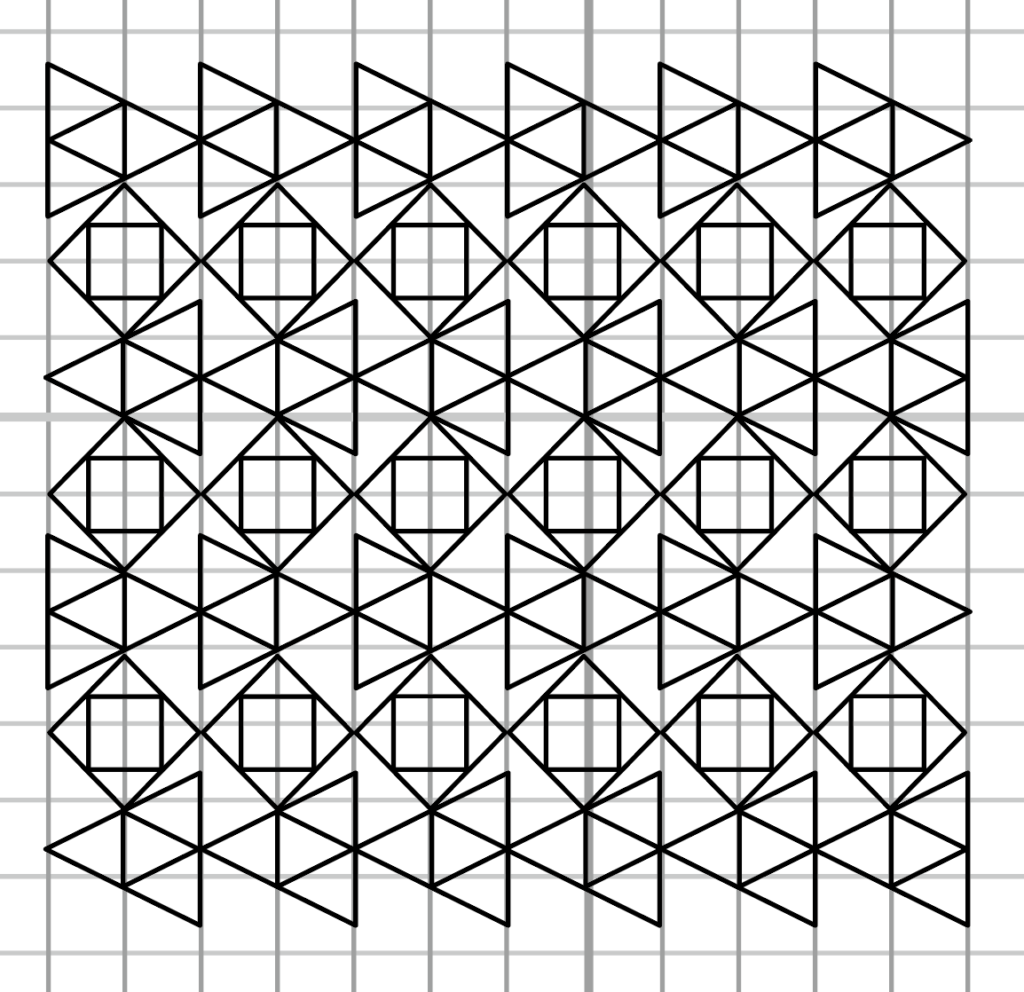
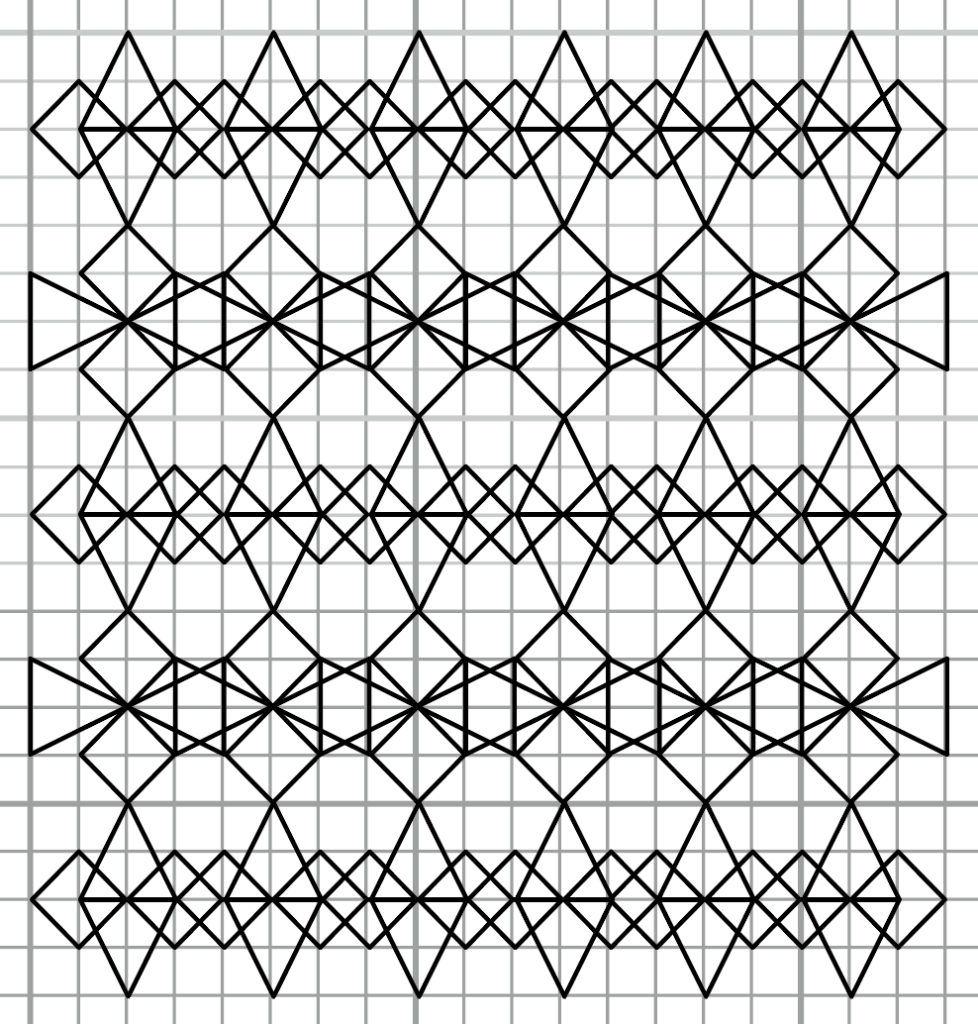
作例9


作例10


作例11


作例12


作例13


作例14


特に解説は挟まずご紹介しましたが、色のついていない線画をよく見ればどこに菱形と三角形が使われているか、見えてくると思います。
もちろんこれ以外にもたくさん作ることができますし、配列パターンを意識しすぎないで好きに変化をつける方がより面白い模様を描くこともできます。
ご紹介した4つの配列パターンは、あくまでも模様を考える上でのきっかけとして活用してみてください。
行き詰まりを感じた時も、配列パターンのような基本を覚えていればそこから新たに発想を展開することができるので、模様を色々描いてみたい方には覚えておいて損はないオススメの方法です。
曼荼羅模様からわかる、繰り返しの「配置方法」
最後に一つ、オマケとして模様制作のポイントをご紹介します。
ここまで当ブログの作例をたくさん見ていただいた方はとっくに気がついていると思います。
図形だけで描ける簡単な幾何学模様とはいえ、よく考えると縦横平行に敷き詰めるパターンばかりではなかったでしょうか。
そこで想像していただきたいのが「曼荼羅模様・曼荼羅アート」です。

今まで私が紹介してきた作例と曼荼羅模様、明らかにシルエットが違うことはどなたでも理解できると思います。
しかしどちらも、模様の描き方・作り方としては手順が同じなのです。

では何が違うのか?
もうお分かりだと思いますが、繰り返しの配置方法が違うのです。
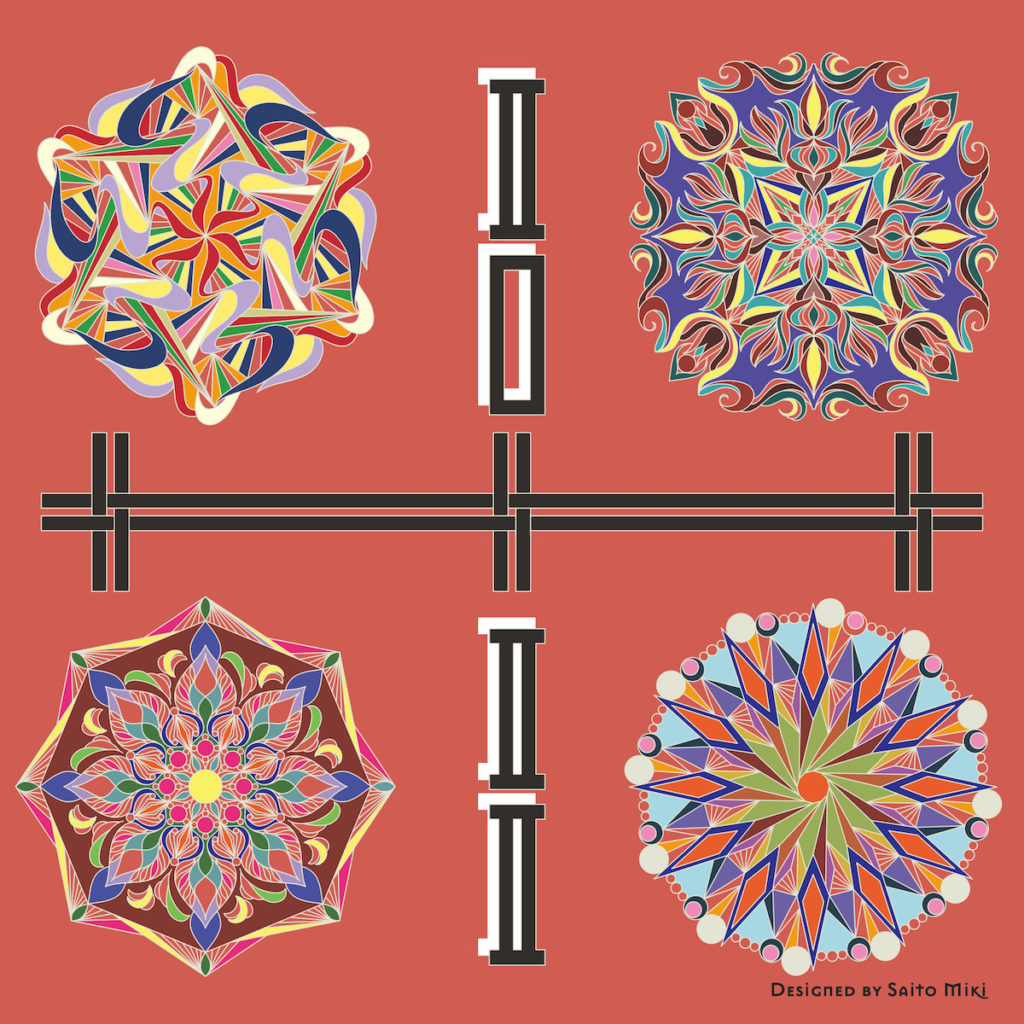
曼荼羅文様にも色んな形がありますが、基本的にどれもシルエットが「円・サークル」ですよね。
曼荼羅文様は同じ形をしたパーツをサークル状に何個も繰り返し配置し、それを何重にも繰り返すことで大きな円を成す模様が出来上がります。
非常に単純な例ですが、下の動画が曼荼羅模様・曼荼羅アートを描く流れに近いです。
それに対して、今まで私が紹介してきた模様はほとんどが縦横に平行に並べる模様でした。
一つのパーツや図形を繰り返すことに変わりはありませんが、その配置方法が縦横なのかサークル状なのかに違いがあるということです。
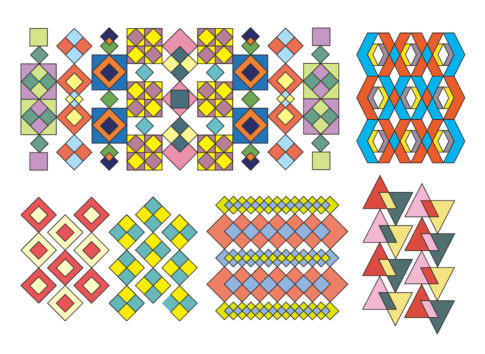
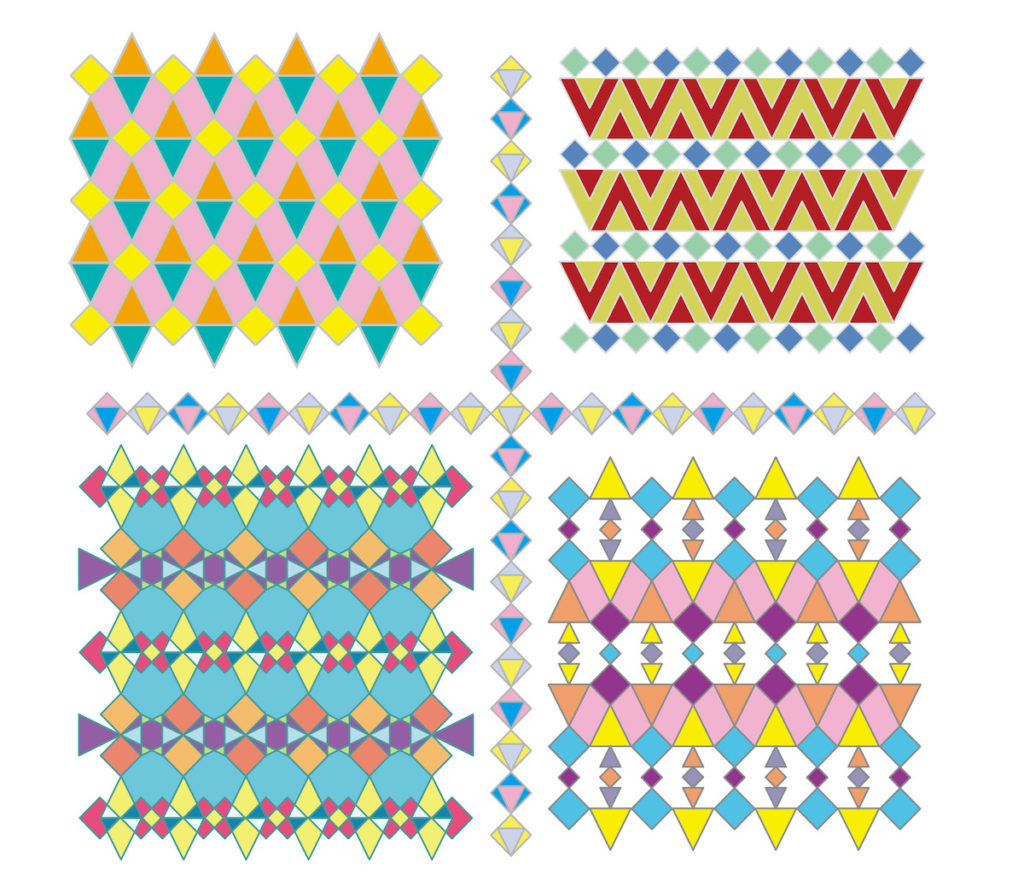
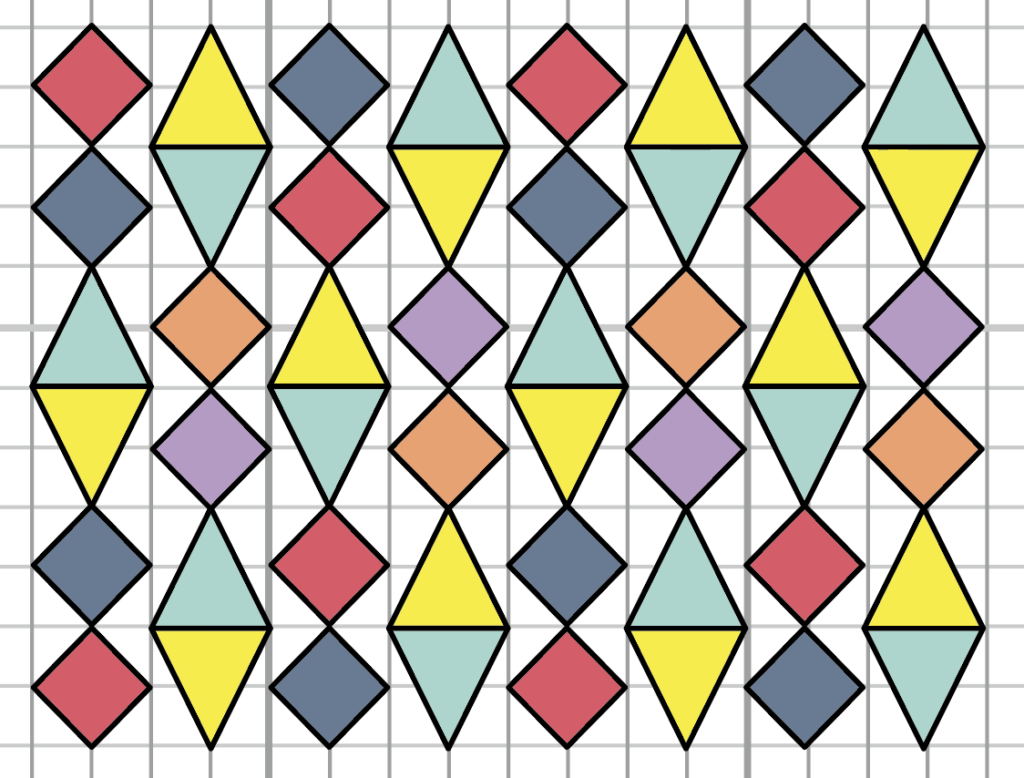
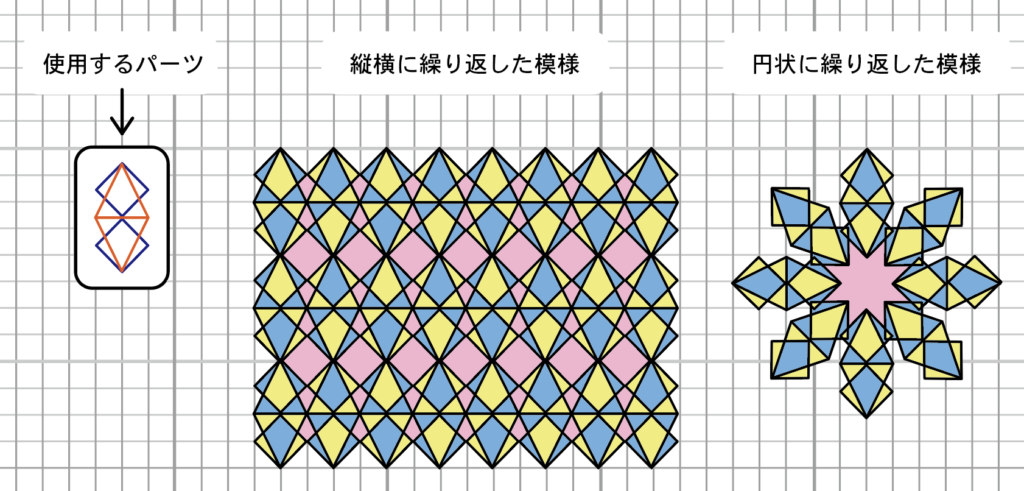
下記の画像をご覧ください。
パーツは菱形と三角形それぞれ2つずつ組み合わせたものをどちらも使用していますが、繰り返しの配置方法によって大きく印象が変わります。

円(サークル)状の繰り返しでできる模様の方が、一般的に幾何学模様と聞いて思い浮かべるデザインではないかと思います。
こういう模様が描きたかった!という方も、配列パターン等を使って繰り返しをすることが模様の基礎になりますので、今回の内容もぜひしっかりと身につけて欲しいと思います。
配列パターンも今回ご紹介した作例以外にもっとたくさん作れますので、試しに色々考えて描いてみてください。
まとめ
今回は図形だけで描く簡単な模様の描き方として、2種類の図形を使って描く方法をご紹介しました。
今回使用した図形は菱形と三角形だけでしたが、もちろん他の図形でも同じように配列パターンを駆使すれば色々な幾何学模様が描けます。

そして最後に少しだけ、曼荼羅文様の描き方についても触れました。
次回は曼荼羅文様のようなサークル状に繰り返しを行う模様の描き方についてご紹介します。