図形だけで描く簡単な模様の描き方、第二弾です。
前回の記事で、同じ大きさの図形をただ羅列させて描くだけの方法をご紹介しました。
今回はもう少しアレンジを加えて描く、模様の描き方をご紹介します。
アレンジのパターン
前回に引き続き、目盛りのあるグリッドノート(方眼ノート)があると描きやすいのでグリッドノートで描く前提でご紹介していきます。
では、本題のアレンジ方法についてです!
前回はただ同じ形の同じ大きさの図形を並べるだけでした。

同じ形で同じ大きさの図形を並べるだけでも模様ができますが、遊びがなくて単調ですよね。
ということで今回は、以下の方法を使ってこの図形の模様をアレンジしていきます。
- ズラす(並行移動)
- サイズを変える
- 重ねる
- 向きを変える
これらの項目に分けてご説明していきますので
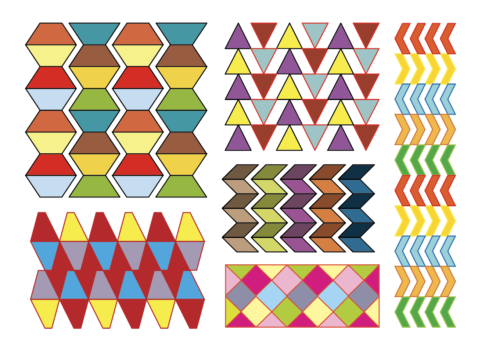
まずは一度、アレンジをする基本の模様の画像をお見せします。
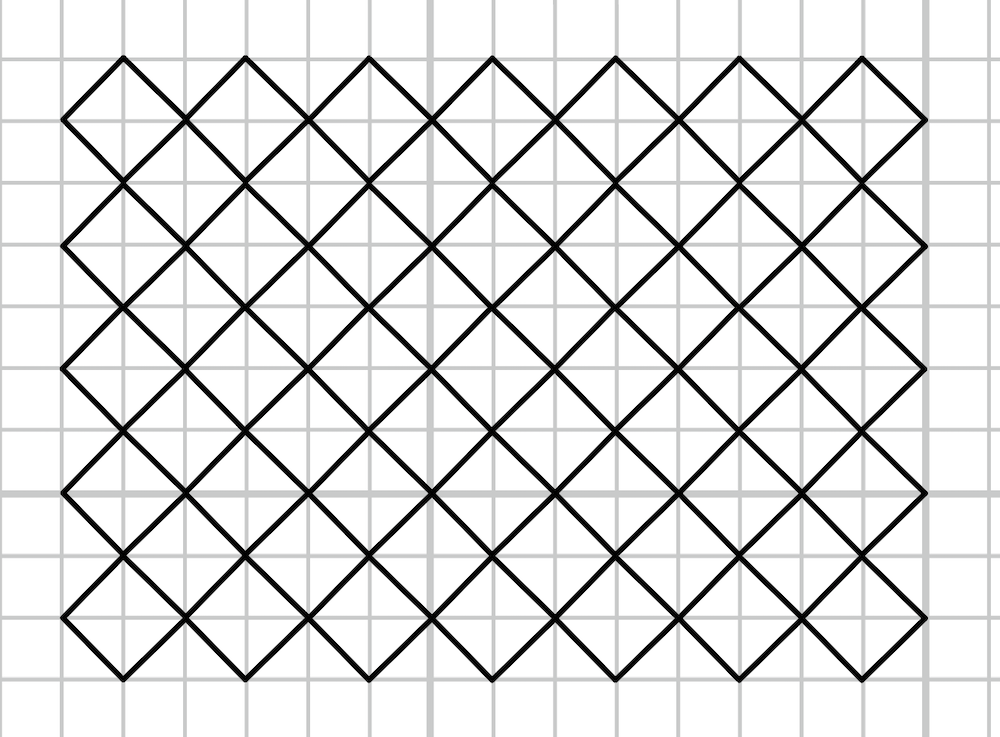
◇ 基本の模様:菱形 ◇

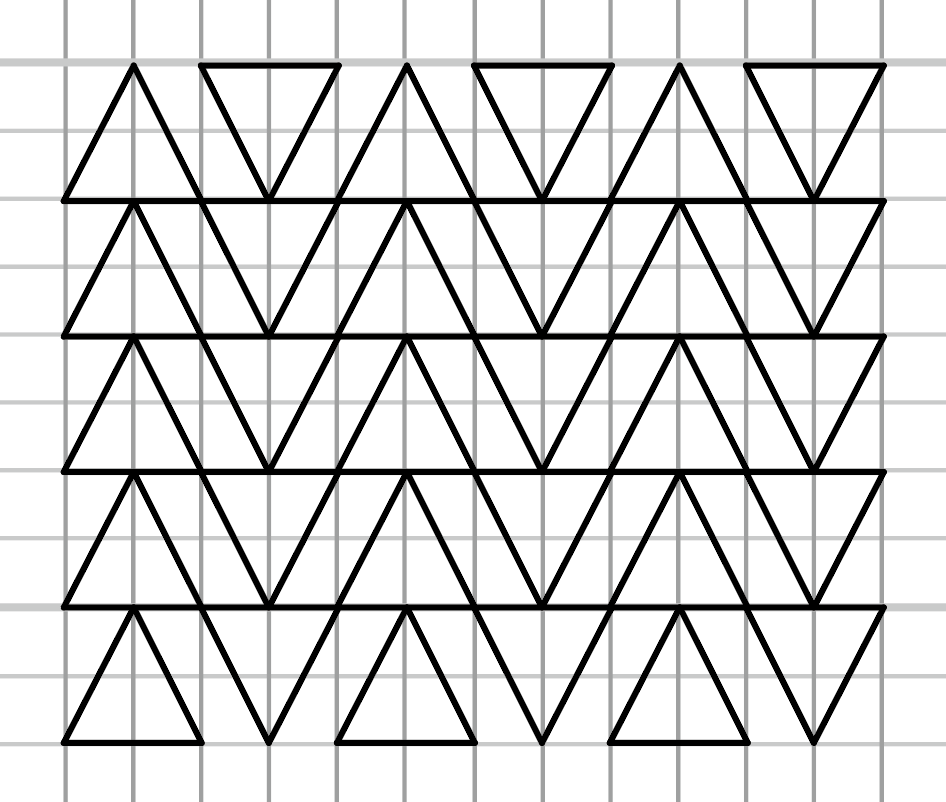
△ 基本の模様:三角形 △

< 基本の模様:クの字模様 >

図形ごとにやっていきますので、ぜひ一緒に描いてみてください。
見やすいサンプルにするため、画像は全てIllustratorで作成しています。ですので画像のようにまっすぐ描けなくても大丈夫です!参考までにご覧ください。
1. ズラす (並行移動)
まずは図形をズラす (並行に移動させる) 方法で描いてみましょう。
※各図形ごとに分けて紹介します。順にご覧ください。
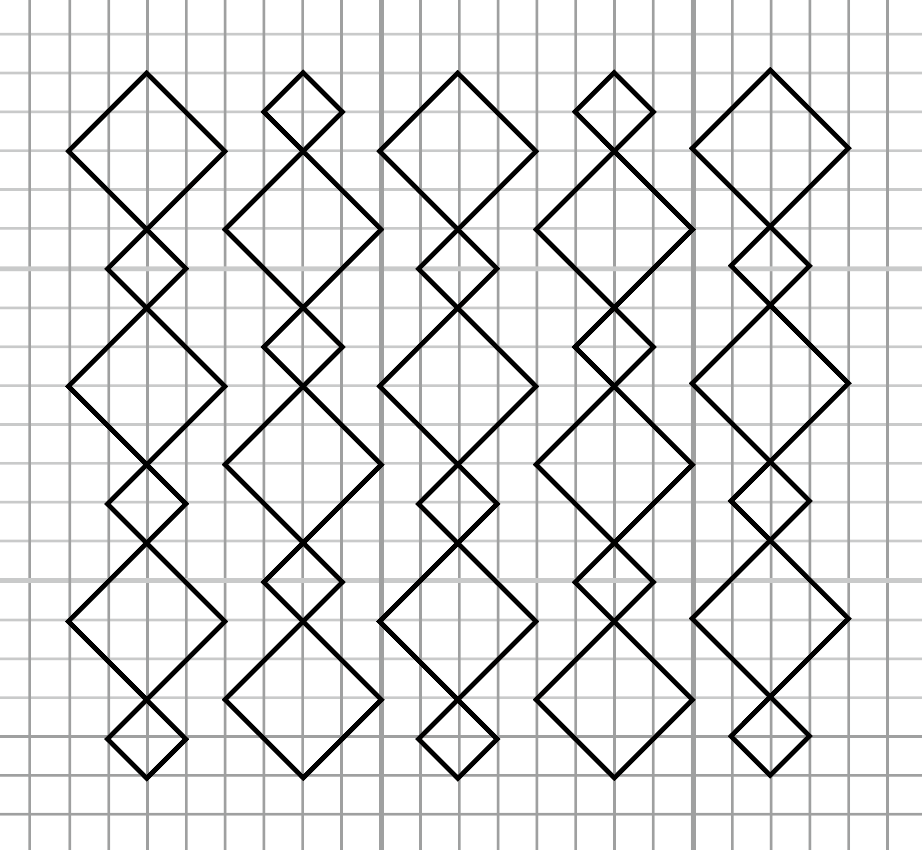
◇ 菱形 ◇
縦の列ごとに一マスずつ上下をズラして描きます。

こうですね!
同じ大きさをただひたすら並べるだけよりも
一マスずつズラして描くだけで変化が生まれます。
他の図形でもやってみましょう。
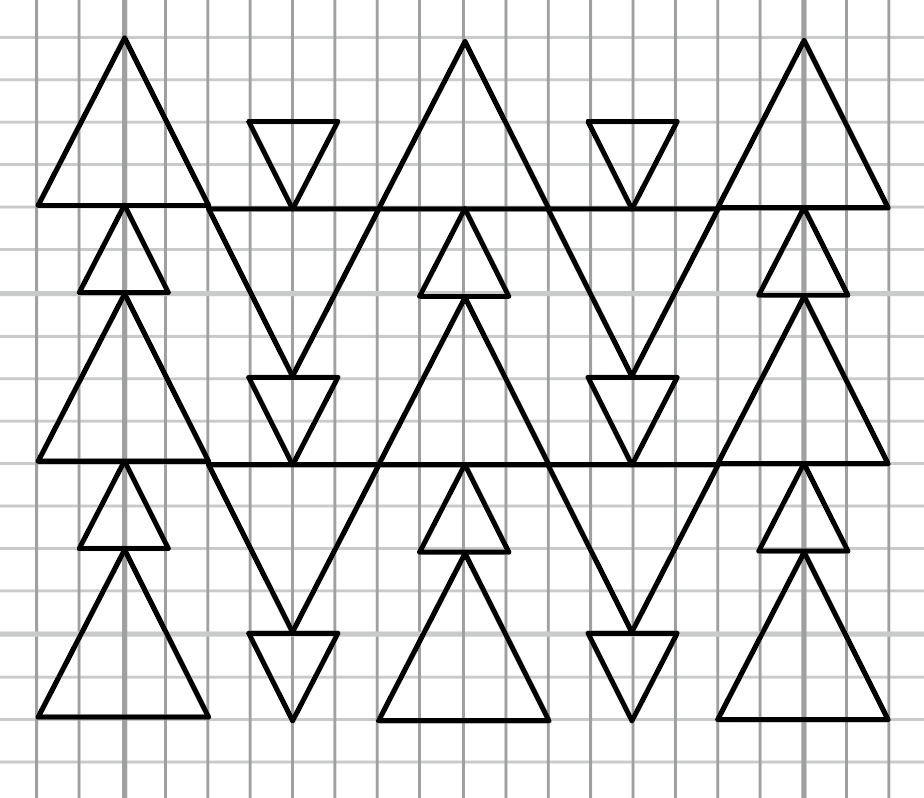
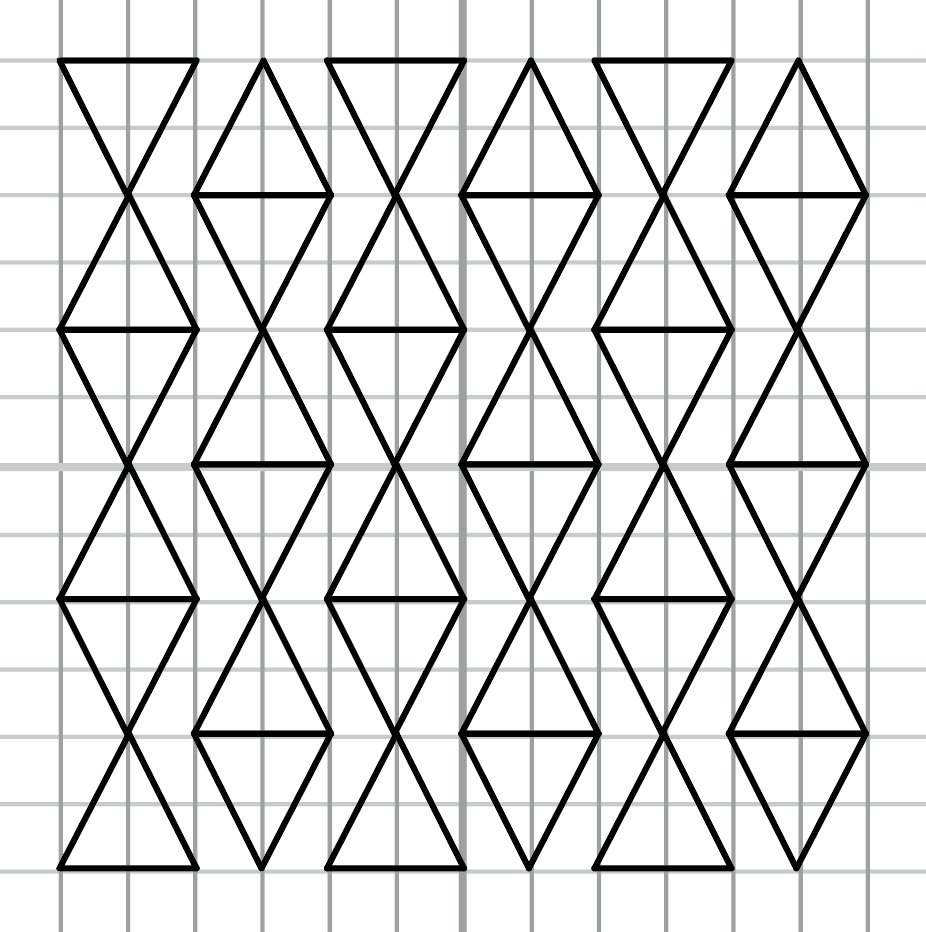
△ 三角形 △
基本の模様は縦の列ごとに上下反転しています。
それを縦の列ごと、一マスずつズラします。

気持ちですが、雰囲気は変わりますね。
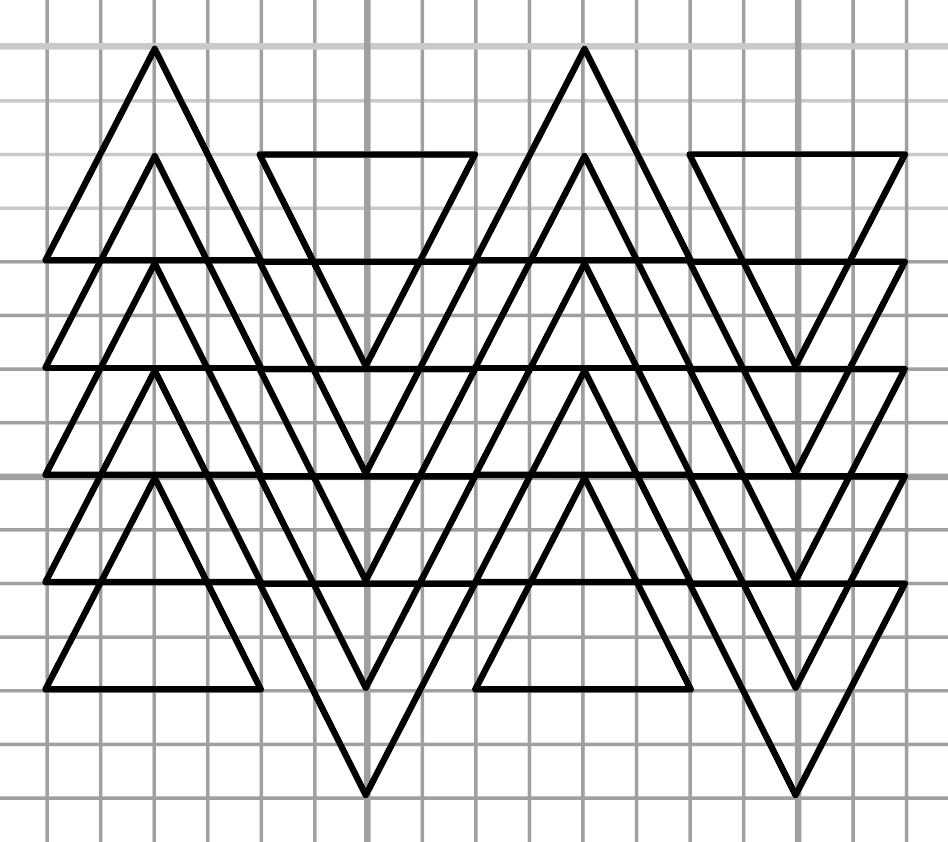
<クの字模様 >
もとの模様では横一列それぞれ、一マスずつ間隔を開けて並べています。
それをズラしていきます。
まず基本の模様についてですが、すでに「ズラす&向きを変える」のアレンジをしています。
どういうことかわかりにくかったら、下の画像をご覧ください。
もしクの字の図形をただ並べるだけなら、本来こういう模様となるはずです。

それがこうなっています。
(▼基本の模様)

こうして比べると「すでにアレンジされている」の意味がわかるかと思います。
ということで、今回はそれをさらにアレンジしていきます。
まず、上下の図形同士を繋げるようにズラしてみましょう。
赤い部分がズラした図形になります。

わかりやすく、色をつけてみます。

こうなります!
色をつけると模様が浮かび上がって分かりやすいですよね。
ちなみに、ただ並べただけの模様も色をつけると一気に模様っぽくなります。

いずれ色をつけるワークもご紹介しますので、今回は参考までにご覧ください。
2. サイズを変える
次は大きさを変えてみましょう。
こちらも基本の模様をアレンジしていきます。
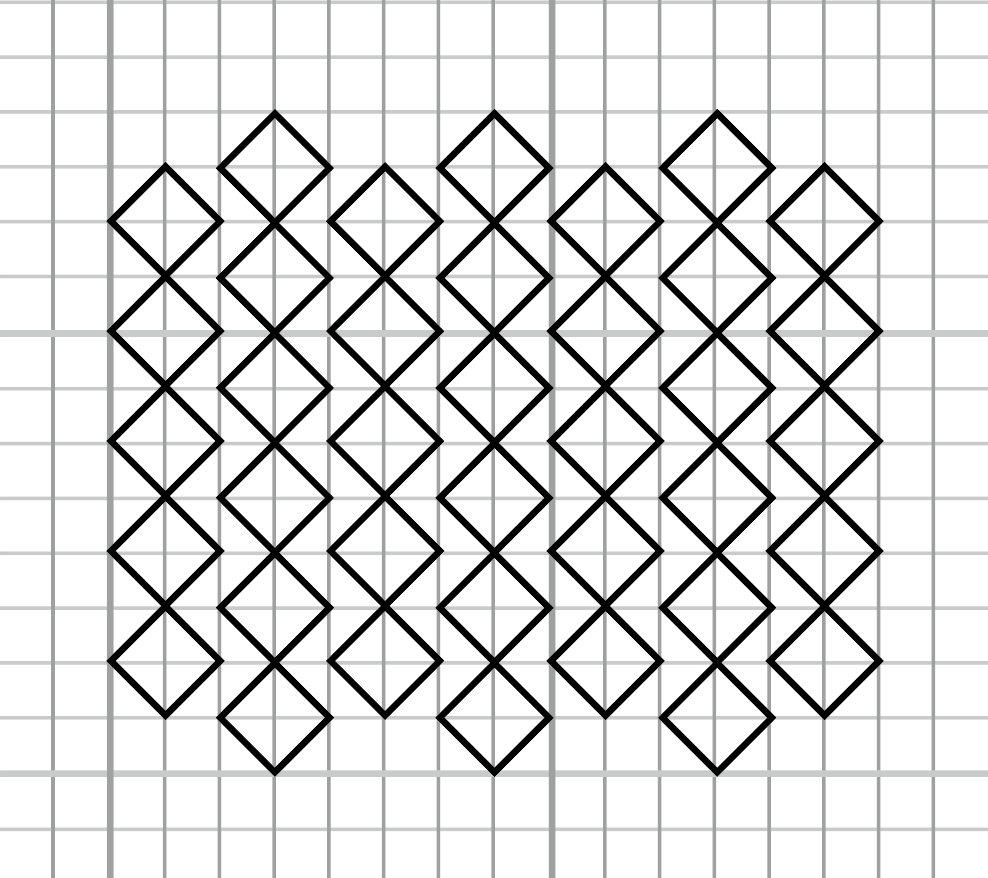
◇ 菱形 ◇
一部の図形のサイズを変えるだけです。

こういうことになりますね!
大きさによって使うマス目の数を変える、ということです。
そして並べ方を変えれば、それだけで色々なイメージの模様を作れることになります。


△ 三角形 △
三角形も同じように、サイズごとに使うマス目の数を変えて描いてみましょう。
向きは変えずにサイズだけ変えていきます。

サイズのバランスも考えながら、色々な並べ方をしてみてください。


<クの字模様 >
最後にクの字図形でもやってみます。
菱形や三角形に比べると少しだけ分かりにくい形ですが、工夫して並べれば色々作れますよ。
少しズラす部分はありますが、同じ形の小さい図形を間に一つずつ入れてみましょう。

また他にも、こんな模様にもできます。
小さいクの字図形を増やして隙間を埋めるように敷き詰めます。


いかがでしょうか。
こんな感じで、同じ図形でも一部のサイズを変えるだけでイメージの違う模様を作ることができます。
3. 重ねる
次は重ねてみましょう。
今までは図形同士が重ならないよう並べていました。
それをあえて重ねてみます。
ズラす(並行移動)と被る点はありますが、ここでは意識して図形同士を重ねることが目的なので、ズラす (並行移動) よりかは大胆に移動させてOKです。
◇ 菱形 ◇
同じ大きさの菱形を2マスずつ重ねていきます。

こういうことですね。
少しわかりにくいと思いますので、
色をつけた下の画像も合わせてご覧ください。
また、サイズを変えれば色々な模様ができますが
とりあえずまずは同じ大きさで重ねてみましょう。

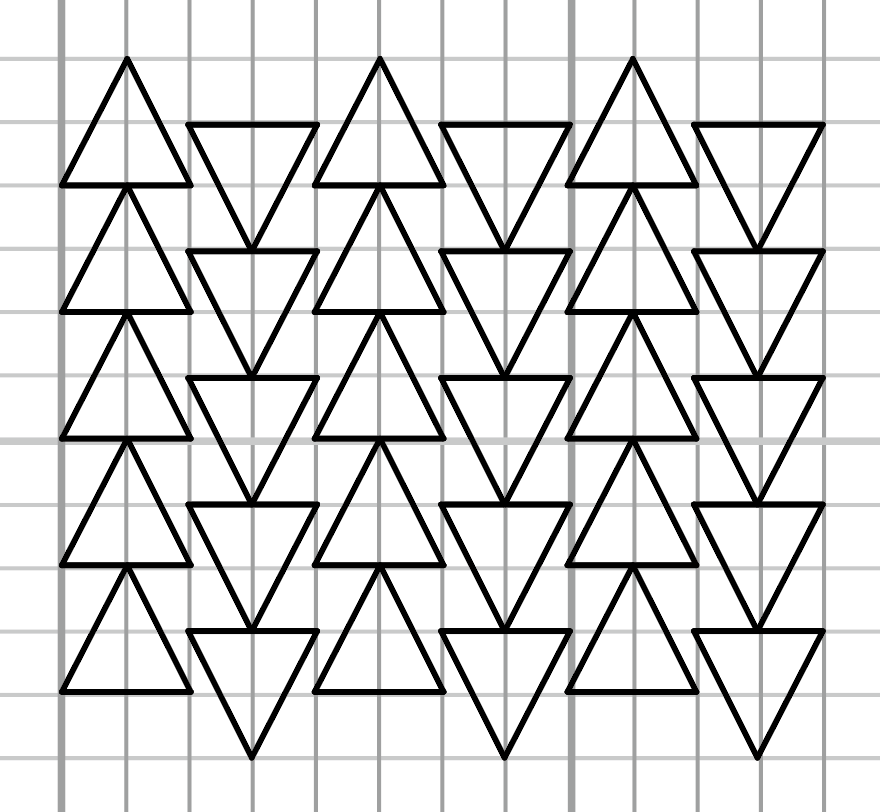
△ 三角形 △
三角形も同じように、2マスずつ重ねて描いてみましょう。

同じ数のマス目分を順々に重ねていけば、キレイな幾何学模様になります。

<クの字模様 >
これは、基本の模様をそのままそっくり反転して上に重ねてみましょう。
ただそのままだと、線が複雑に重なって分かりにくいので
上に重ねた図形の方に色をつけてみます。

なんとなく立体的にも見えますよね。
もう少し明るい色をつけてみます。

こうすると、同じ図形が重なってできた模様というのがよくわかると思います。
4. 向きを変える
最後に、図形の向きを変えるアレンジをします。
◇ 菱形 ◇
菱形を一つずつ、横に倒す=正方形にしてみます。
厳密に言うと、下の画像では正方形が少し大きくなっていますが、目盛りを使って描いた方がキレイなのでヨシとしましょう!


△ 三角形 △
基本の模様はすでに縦一列ずつ向きが違うので、ここでは縦横どちらも交互に向きが変わるように描いてみましょう。

色をつけると超シンプルな幾何学模様が出来て、可愛くすることもできます。

ここまで例として一定のルールで向きを変えていますが、ランダムにしても面白いと思いますよ。

<クの字模様 >
単純にそのまま全体的に向きを変えるという方法もあります。

でもこれではあまり変化がないように見えるので、図形を一つずつ交互に向きを変えて描いてみましょう。

するとダイヤのような幾何学模様が浮かび上がります!

色をつけてみるとよりダイヤ柄がはっきり見えてきます。

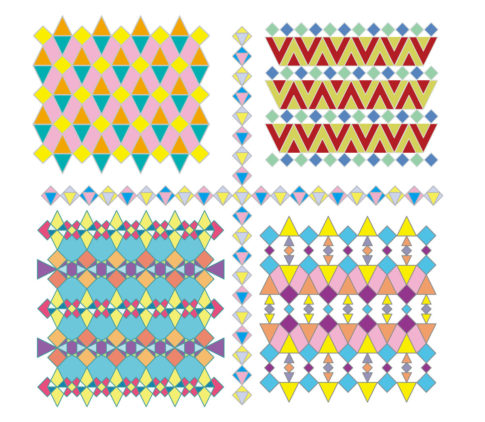
色んな図形で描いてみよう
せっかくなので、他の図形の例もご紹介します。
▱ 並行四辺形 ▱
基本の模様はこちら▼

これを今までのアレンジ方法で変えてみます。

それぞれ一例ずつ描いてみました。
ぜひ真似して描いてみてください。
また色をつけるとなんとなくわかるかなと思います!

◻︎ 台形 ◻︎
基本の模様はこちら▼


サイズを変える方法では、大小で台形の角度が少し変わりますが
マス目を使うとキレイに描けるのでうまく組み合わせてみてください。

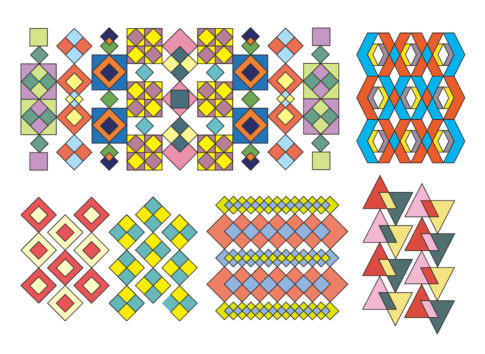
まとめ
▼菱形のアレンジ

▼三角形のアレンジ

▼クの字図形のアレンジ

次回、アレンジを組み合わせよう
以上、駆け足でしたが図形だけで描く模様の簡単なアレンジ方法をご紹介しました。
他の図形でも、頭で考えるより実際に描くと色々アイデアが浮かびやすいので、描きながら考えてみることをオススメします!
今回出した例の模様以外にも、やりようによって色んな模様が作れますが「ズラす(並行移動)」「サイズを変える」「重ねる」「向きを変える」これらをそれぞれ一つずつやるよりも2つ以上組み合わせるとより多くの面白い模様が生み出せます!
ということで、次回はその方法をご紹介していきます。
続きを読むならこちら▼